关于css三栏布局有浮动放在下面就会出错
在css三栏布局中左浮动,右浮动,中间宽度自适应
css:
div{
padding: 20px;
}
.main{
width: 920px;
height: 400px;
border: 1px solid #999;
background-color: #eee;
position: relative;
left: 150px;
top: 100px;
}
.top{
float: left;
width: 200px;
height: 80px;
background-color: black;
border: 1px solid #999;
}
.top-in{
width:80px;
height: 80px;
border: 1px solid #999;
}
.center{
border: 1px solid #999;
background-color: white;
height: 320px;
margin-left: 260px;
margin-right:180px;
}
.right{
margin: 0px;
float:right ;
border: 1px solid #999;
height: 100px;
width: 120px;
background-color: white;
}
//-----------------------------------------
这样是没问题的,但是如果div写成这样
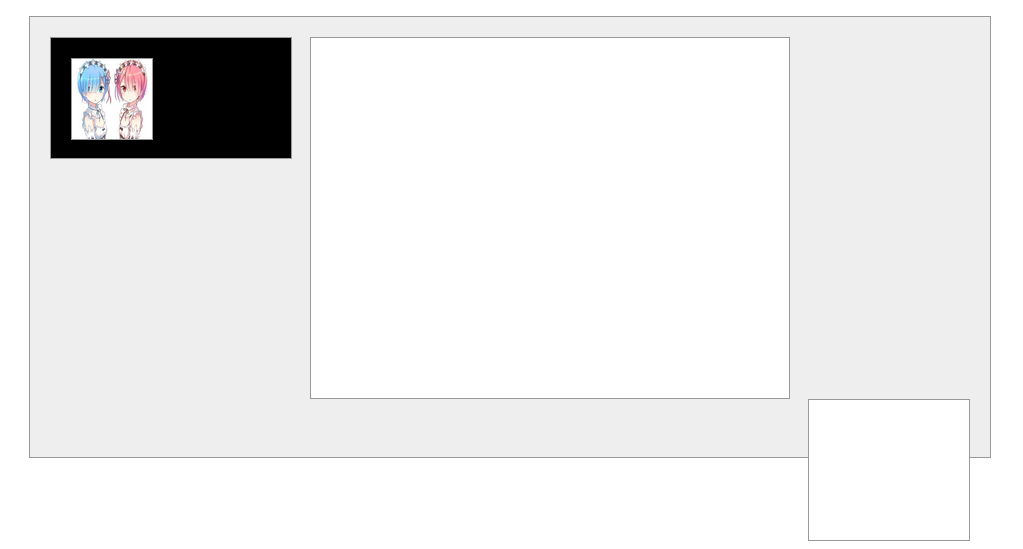
就是将左右浮动位置调换,就会出现以下状况,求大神解释
<div class="top">
<img class="top-in" src="../img/timg.jpg" />
</div>
<div class="center">
</div>
</div>
这是布局,但是将左右位置对调

<div class="center">
</div>
<div class="right">
</div>
</div>
就会出错
清除浮动clear:both;
浮动是相对的,关键在于你的center和right并不是都是浮动的,所以就算right浮动了但是center不支持依然会被顶到下一行。
所以建议你如果想实现并列建议把center也浮动起来,另外在外框上加一下clear:both;也可以消除更其他模块的浮动冲突。
可以多了解一下 《CSS基础手册》