关于css布局,浮动的元素一定要放在一起吗
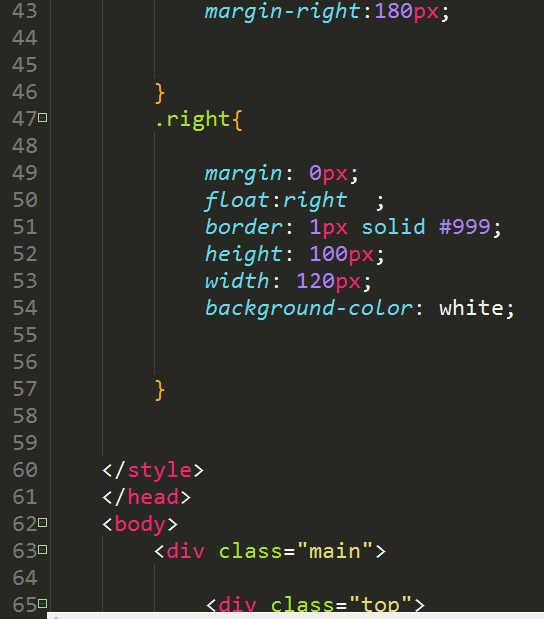
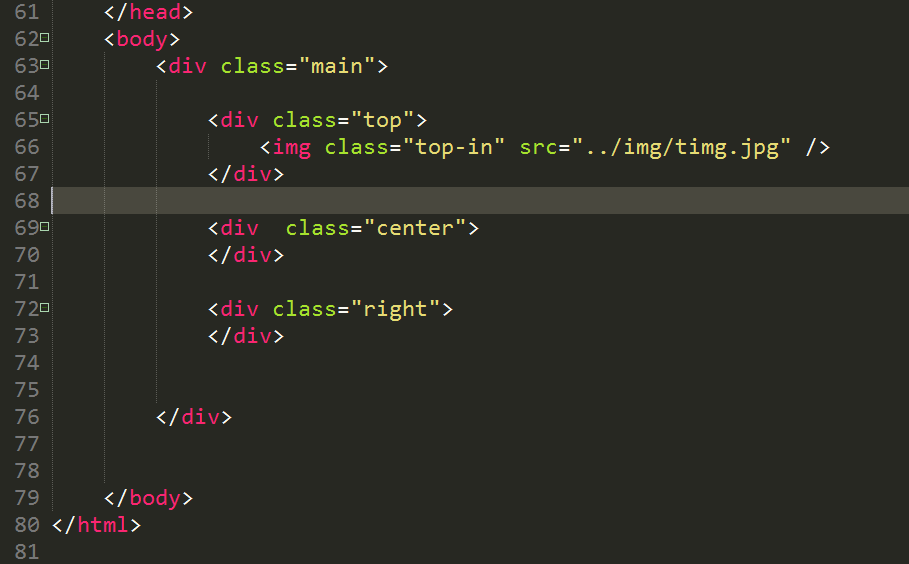
看下面代码
(https://img-ask.csdn.net/upload/201610/13/1476361272_457592.png)
(https://img-ask.csdn.net/upload/201610/13/1476361263_508449.png)

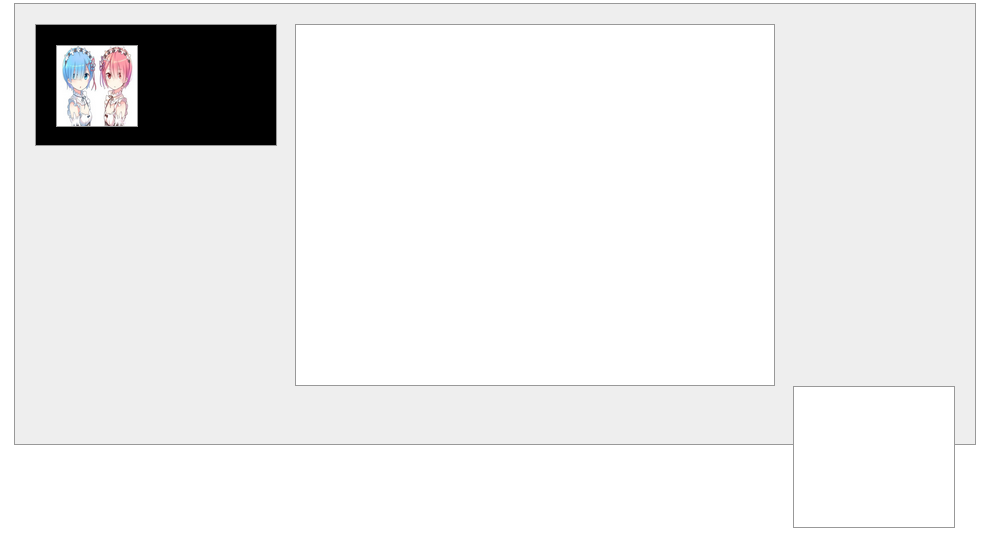
就会出现下面情况
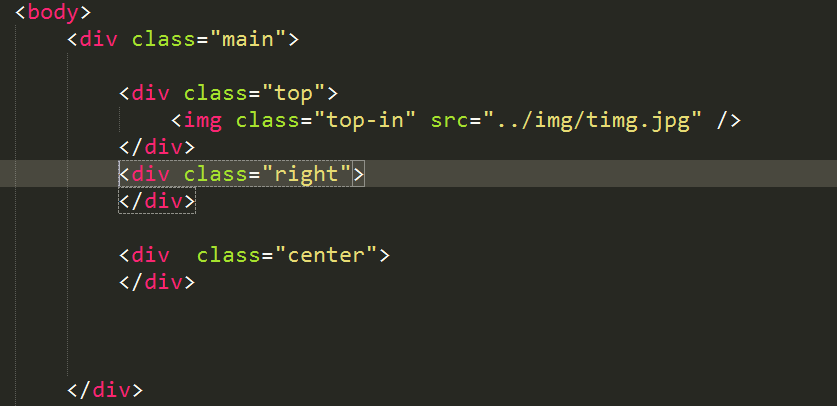
但是body中的代码如果是浮动元素放在一起
就不会出现问题
求大神解答
清除浮动,clear:both;
不用放在一起!应该是你的center还没有float:left,div是外联块,默认是一个div占一行;所以right就浮动到下一行的右边,之后正确是因为在right在center前。
center不需要float的,我是左右浮动,中间的宽度自适应,如果float就会这样了
我试过clear:both,不管在那个位置加上
都无法显示正确clear:both不管加在哪个位置都没办法解决,右边的被挤下去的问题
这个其实不能说是DIV放置的问题,是你3个DIV想并排但是DIV的特性是单独一行的,而你这样放置就必须3个DIV块都进行浮动,
不然你只是给right设置了浮动,就会导致right其实是在center的下一行再进行右浮动,应为浮动是相对的,而你的center并没有浮动。
建议你可以在去了解一下 《CSS手册》
也可以去看看一些中大型网站的页面设计思路
