bootstrap多选下拉框怎么设置选中
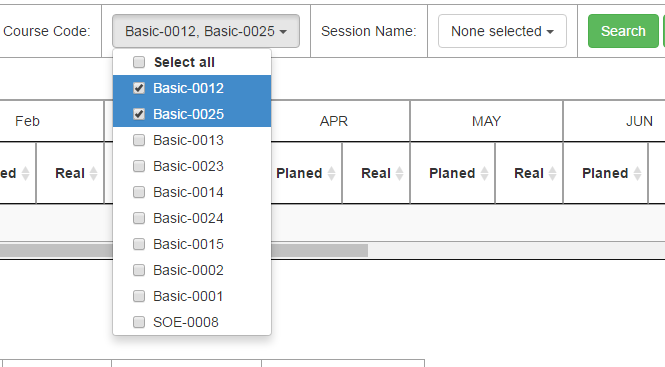
选择查询条件,点击search时候,刷新页面,但是条件清空了,怎么设置选中状态
<td>#springMessage("courseCode"):</td> <td><select name="courseCodeList" id="courseId" style="width:130px" multiple onchange="bindingSession(this.value)" class="form-control" >
HTML代码
<select id="select-type" class="selectpicker form-control" multiple>
<option selected>战士</option>
<option>法师</option>
<option>刺客</option>
<option>坦克</option>
<option>射手</option>
<option>辅助</option>
</select>
jQuery代码
var heroType=["射手","法师","刺客"];
$('#select-type').val("辅助")//设定辅助选项为选中状态
$('#select-type').val(heroType);//设定射手,法师,刺客 三项为状态
最后不要忘记加上 下面两句代码中的任何一句
$('.selectpicker').selectpicker('render');
$('.selectpicker').selectpicker('refresh');
对下拉框进行刷新。不然下拉框的选中状态不会发生改变!
这样就可以自定义下拉框的选中状态了
$('#u').selectpicker({
'selectedText': 'cat'
});
使用bootstrap-select