ajaxfileupload 上传成功后页面得到的返回值和后台的返回值不一样
后台返回值:"{'status':success,'path': }";
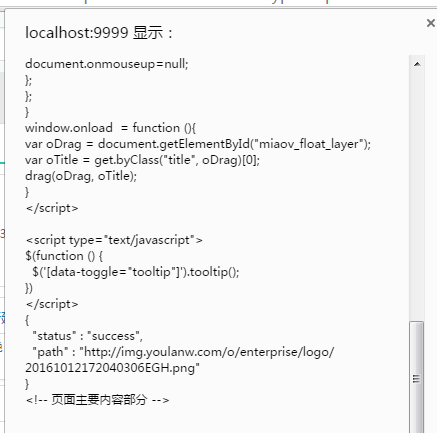
页面的sucess: function(data)中的data的 值如图
值如图
当然我的dataType: 'json'
@ResponseBody
@RequestMapping(method = RequestMethod.POST, value = "/upload")
public void upload(@RequestParam("myfiles") MultipartFile myfiles, HttpServletRequest request,
HttpServletResponse response) throws IOException{
String filePath = UploadFile.uploadImage(Constants.ENTERPRISE_LOGO_FTP_FILE_PATH, myfiles);
DecimalFormat df = new DecimalFormat("0.00");
Double d = (myfiles.getSize())/(1024.0);
String fileSize =df.format(d);
String result = "{'status':'"+ Constants.RETURN_STATUS_SUCCESS + "','path':'" + filePath + "','fileSize':'" + fileSize + "'}";
response.setContentType("text/json");
ServletOutputStream outputStream = response.getOutputStream();
outputStream.write(result.getBytes());
outputStream.flush();
}
$.ajaxFileUpload({
url:'${ctx}/CorpAttachmentController/upload',
secureuri:false,
fileElementId: fileId,
dataType: 'json' ,
success: function (data){
alert("上传!"+data);
},error: function (data){
alert("上传失败!"+data);
} });
应该是后台问题,前端后台代码贴出来看看吧
后台代码要response.end结束输出,特别是代码和试图分离的页面,你不response.end结束输出试图的html页面也会一起输出
如aspx文件
@ResponseBody
@RequestMapping(method = RequestMethod.POST, value = "/upload")
public String upload(@RequestParam("myfiles") MultipartFile myfiles, HttpServletRequest request,
HttpServletResponse response) throws IOException{
String filePath = UploadFile.uploadImage(Constants.ENTERPRISE_LOGO_FTP_FILE_PATH, myfiles);
DecimalFormat df = new DecimalFormat("0.00");
Double d = (myfiles.getSize())/(1024.0);
String fileSize =df.format(d);
String result = "{'status':'"+ Constants.RETURN_STATUS_SUCCESS + "','path':'" + filePath + "','fileSize':'" + fileSize + "'}";
return result;
}
这样试试吧,这样不行,我想不到什么错了,感觉就应该页面上有错