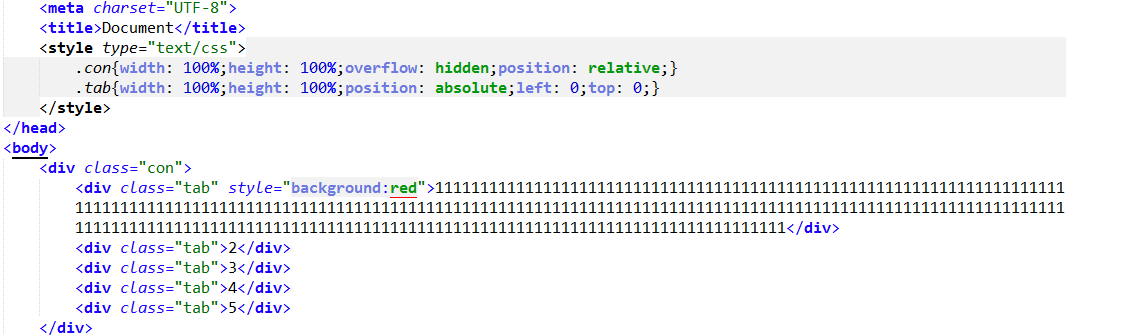
为什么视频处这个能让后面的div被overflow掉,我这个不行呢
http://www.imooc.com/video/7135
1分55秒处,和我贴的图差不多
http://www.imooc.com/qadetail/160136?t=221678
div.con 和 div.tab 的宽高都占据了全屏(margin , padding不算)。 overflow指div.con下元素溢出,超出的时候会怎样。
你可以在纸上画两个一模一样的等边矩形看一下。
.con{
width:100px;
height:100px;
overflow:hidden;
position:relative;
}
.tab{
width:100%;
height:100%;
position:absolute;
left:0px;
top:0px;
}
自己敲了一下,发现我刚才的分析也不对。我再想想。
检查了一下自己敲的,发现.con 写成.com 了 ... 巨汗
没错来着..
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.con{
width:100px;
height:100px;
overflow: hidden;
position: absolute;
}
.tab{
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
}
</style>
</head>
<body>
<div class="con">
<div class="tab" style="background-color:#f00;">******************************************************************************************************************************************************************************************************************************************************************************************************</div>
</div>
</body>
</html>
你给每个子div都加了定位,后面的div把前面的div覆盖掉,并没有被父元素overflow