在做一个简单的数组遍历时遇到的问题,急在线等
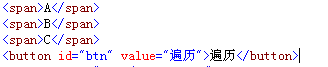
在写一个简单的js遍历数组 这个是页面代码
这个是页面代码 这个是页面效果
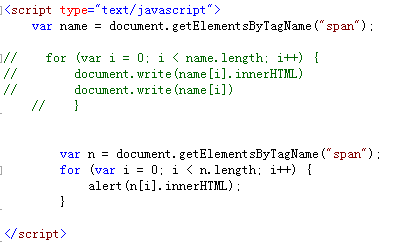
这个是页面效果 这个是js代码
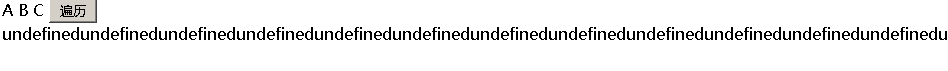
这个是js代码 这个是var n;时的输出结果
这个是var n;时的输出结果 这个是var name;时的输出结果
这个是var name;时的输出结果
仅仅是声明的变量名不同,为什么结果也不一样呢?
html文档还没加载完毕,你就运行js了,所以会出错。
输入如下代码正常:
<html>
<head>
<script type="text/javascript">
window.onload = function(){
var name = document.getElementsByTagName("span");
for(var i = 0 ;i < name.length;i++){
alert(name[i].innerHTML);
}
}
</script>
</head>
<body>
<span>A</span>
<span>B</span>
<span>C</span>
<button id="btn" value="遍历">遍历</button>
</body>
</html>
你这种情况还存在闭包的问题 即使输出正确也都是C
把scriptf标签放在body下面就OK 了