使用jquery制作动态斑马条纹表格 请我该怎样实现
使用jQuery完成一个动态的斑马条纹表格:加载后奇数行底色为红色,当鼠标进入表格时奇数行去掉底色,换成偶数行底色为红色,鼠标离开时候回复到原始状态。(提示:toggleClass)
<br> $("#one thead").css("background","blue");<br> $("#one tbody tr:odd").css("background","red");<br>
已实现部分效果,后边是用toggleClass好呢 还是用mouseover显示隐藏好
。。。
<script type="text/javascript">
$(function(){
$("#one tr:even").addClass("red")
$("#one tr:first").css("background-color","blue")
$("#one").hover(function(){
$("#one tr").toggleClass("red")
$("#one tr:first").css("background-color","blue")
})
})
</script>
<style type="text/css">
.red{
background-color: red;
}
</style>
1.jQuery实现表格斑马条
html部分:
…………//重复行
css部分:
table{ border: 1px solid purple; border-collapse:collapse;}
td{ border:1px solid purple;}
js部分:
$(function(){
$("tr:nth-child(3n)").css("background","#B8C2D0");
$("tr:nth-child(3n+1)").css("background","skyblue");
$("tr:nth-child(3n+2)").css("background","blue");
});
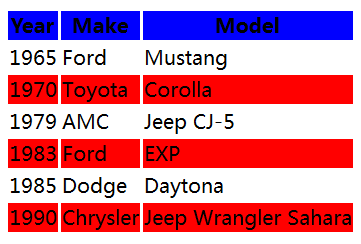
效果图:
jQuery实现表格斑马条及高亮显示
- jQuery实现表格行的高亮显示 css部分和html部分同上,只需修改js部分,js代码如下: $(function(){ $("tr:even").css('background',"skyblue"); $("tr").bind('mouseover',function(){ $(this).css('background','#ff9900'); }); $('tr:even').bind('mouseout',function(){ $(this).css('background','skyblue'); }); $('tr:odd').bind('mouseout',function(){ $(this).css('background','#ffffff'); }); });
1.jQuery实现表格斑马条
html部分:
<table width="500" border="0" cellpadding="0" cellspacing="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
…………//重复行
</table>
css部分:
table{ border: 1px solid purple; border-collapse:collapse;}
td{ border:1px solid purple;}
js部分:
$(function(){
$("tr:nth-child(3n)").css("background","#B8C2D0");
$("tr:nth-child(3n+1)").css("background","skyblue");
$("tr:nth-child(3n+2)").css("background","blue");
});
2. jQuery实现表格行的高亮显示
css部分和html部分同上,只需修改js部分,js代码如下:
$(function(){
$("tr:even").css('background',"skyblue");
$("tr").bind('mouseover',function(){
$(this).css('background','#ff9900');
});
$('tr:even').bind('mouseout',function(){
$(this).css('background','skyblue');
});
$('tr:odd').bind('mouseout',function(){
$(this).css('background','#ffffff');
});
});