使用jquery制作动态斑马条纹表格table 请问我该怎样实现
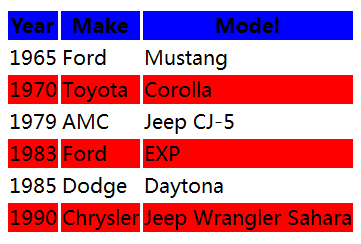
加载后奇数行底色为红色,当鼠标进入表格时奇数行去掉底色,换成偶数行底色为红色,鼠标离开时候回复到原始状态。(提
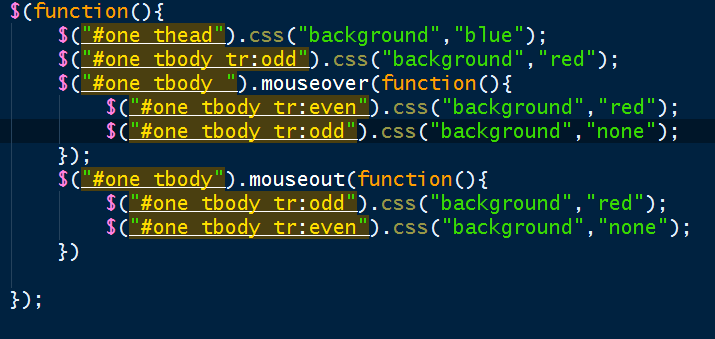
$("#one thead").css("background","blue");
$("#one tbody tr:odd").css("background","red");
相同的问题,还是要自己动手处理一下。。
<script type="text/javascript">
$(function(){
$("#one tr:even").addClass("red")
$("#one tr:first").css("background-color","blue")
$("#one").hover(function(){
$("#one tr").toggleClass("red")
$("#one tr:first").css("background-color","blue")
})
})
</script>
<style type="text/css">
.red{
background-color: red;
}
</style>
鼠标进入后换掉底色的话,用onmousemove和Onmouseout,对用onmousemove和Onmouseout分别添加你想要改变成的background-color的颜色
比如鼠标移动进去之后,document.getElementById(row).style.backgroundcolor="#CCCCCFF"(假设表格的某一个tr的id为row),同理,设置ommouseout的函数,你可以先试试看
把hover变成这个吧,再减少一行,还行的话采纳一下(还有前天的)^-^
$("#one").hover(function(){
$("#one tr:gt(0)").toggleClass("red")
})