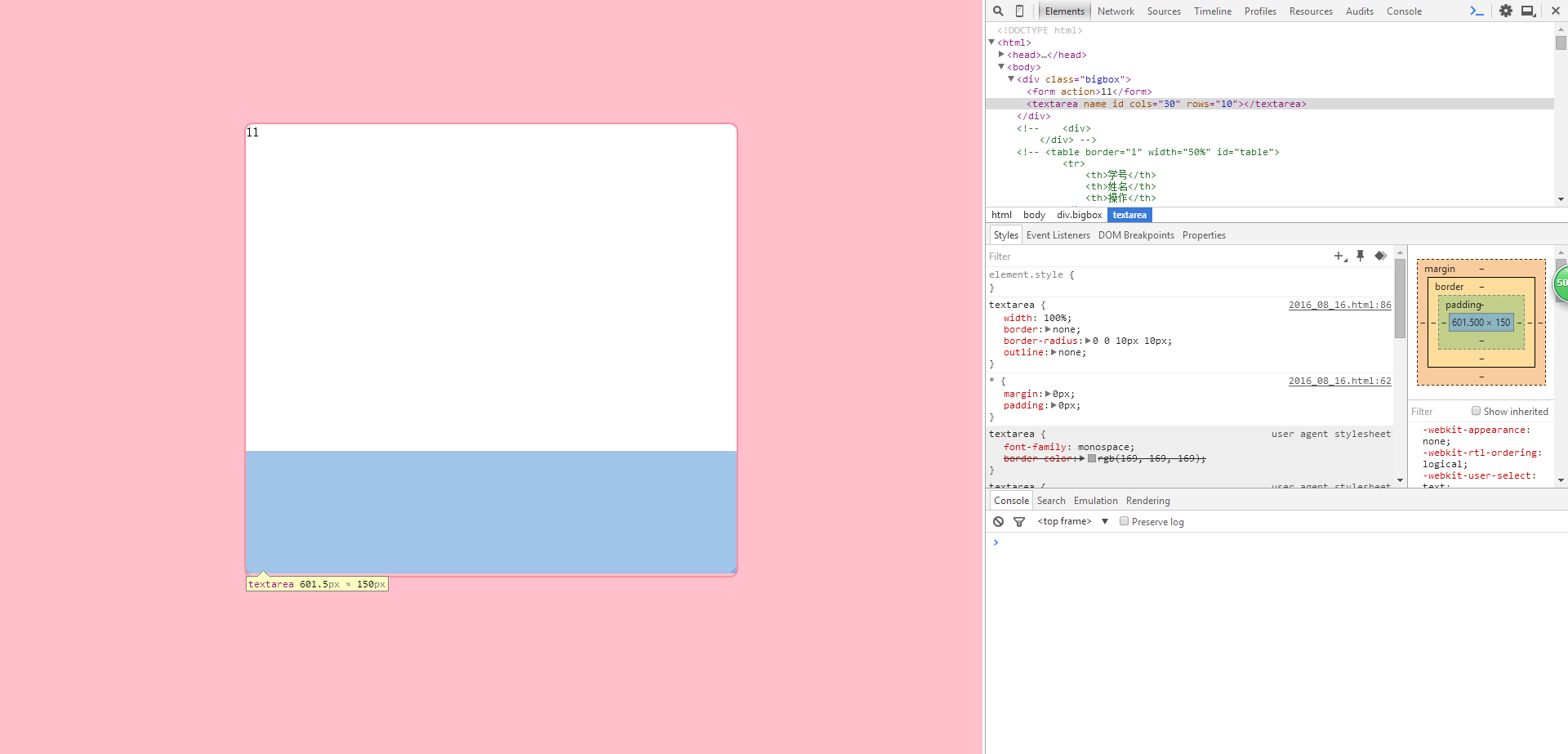
css:textarea默认样式边距 ——请问那个空白的地方是从哪来的
具体代码如下
样式:
*{
margin: 0px;
padding: 0px;
}
body{
background-color: pink;
width: 100%;
height: 100%;
}
.bigbox{
width: 50%;
margin: 150px auto;
border: 2px solid #ff90a3;
border-radius: 10px;
}
form{
width: 100%;
height: 400px;
background-color: #fff;
border-radius: 10px 10px 0 0;
}
textarea{
width: 100%;
border: none;
border-radius: 0 0 10px 10px;
outline: none;
}
结构:
<div class="bigbox">
<form action="">11</form>
<textarea name="" id="" cols="30" rows="10"></textarea>
</div>
你的bigbox不是设置了margin:150px auto..从这里来的,你发的这张截图是什么意思。。
想不想底部空白设置为
margin: 150px auto 0 auto;
已解决:需要将textarea的样式加一句display: block。具体原因不清楚。
虽然不知道为啥,但是解决了这个问题赞一个吧