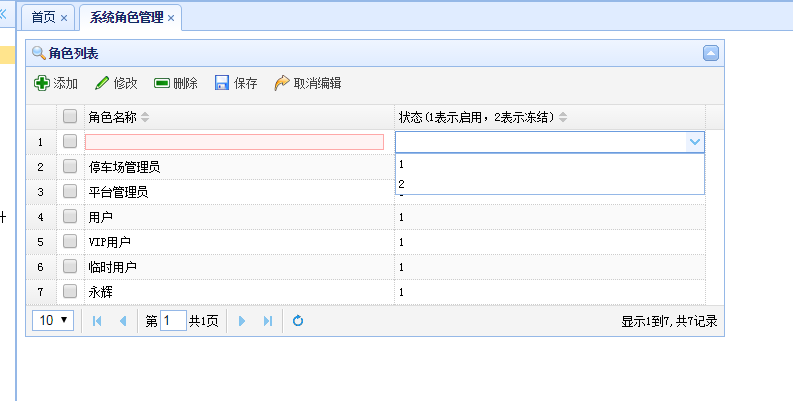
后台框架为SSH,前台为easyui的系统,用combobox下拉框里面显示不了值

这是我JS的代码
editor : {
type : 'combobox',
options : {
// required : true,
// missingMessage:'请输入 1 或 2',
panelHeight : 'auto',
valueFidld : 'id',
textField : 'text',
editable : false,
data : [
{id:'1',text:'1'},
{id:'2',text:'2' ,"selected":true }
],
},
下拉框里面都有值,可选择一个以后框内没有值!
valueFidld : 'id',
==》
valueField : 'id',
这里配置错误,修正后看下是不是这个导致的
我记得combobox里面有setValue,setField对应的属性和方法,你可以看一下,
combobox继承的是combo,你可可以从combo里面找一下,有对应的方法
找了一下以前的代码;
$("#xxx").combobox({
url : ""',
width : 202,
height : 30,
valueField : 'abc',
textField : 'abc',
hasDownArrow :false,
mode : 'remote'
});
$("#xxx").combobox('getText');可以得到选择的值