通过循环给命名每次+1

通过循环给 menu="s_*"+1
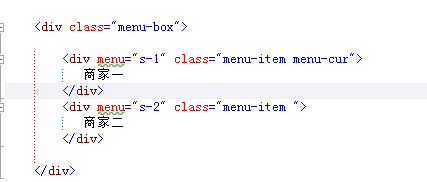
例 menu="s_1"
menu="s_2"
menu="s_3"
var a =1;
$(".menu-item").echo(function(){
$(this).attr("menu","s_"+a);
a++;
});
不知道你用的什么模板框架,就直接写循环吧!
foreach($items as $index => $item){
echo "s_" . ($index + 1);
}
把下面的代码放在script标签里就好
$(function(){
for (var i=1;i<10;i++) {
$('div.menu-box').append("<div>"+i+"</div>")
$('div.menu-box>div:eq('+(i-1)+')').addClass("menu-"+i);
}
})
这个不难吧,用的什么框架?