新手求助:关于HTML方面的问题…小白表示好捉急…

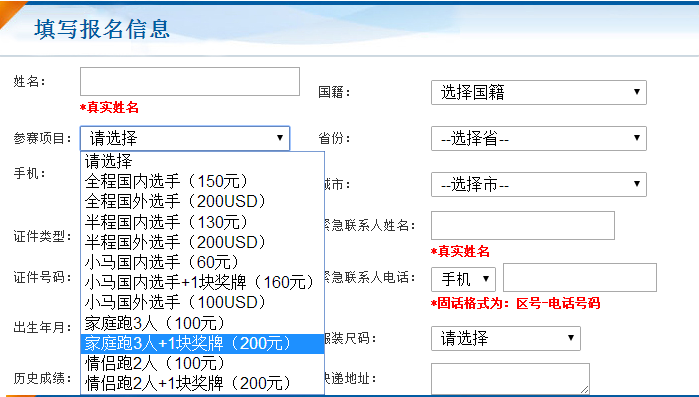
这是一个网上报名功能,我想在选择参赛项目为团体赛(家庭跑、情侣跑)之后,页面变成下面的样子:
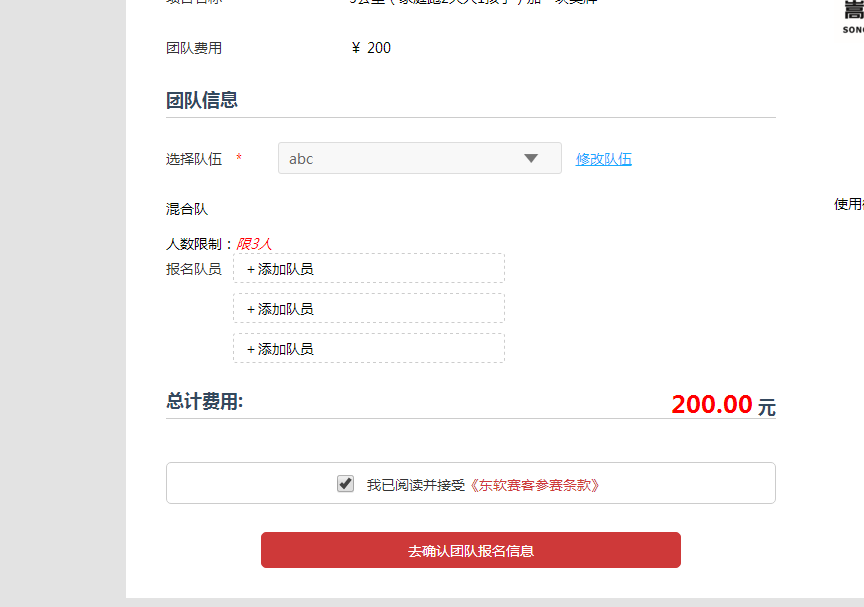
点击添加队员后,显示成下面的样子:
小白实在是太白,问题都不太会描述,希望大家能帮帮忙……谢谢
最简单的方法: 写个div 隐藏的 就是你下面那个 然后 当下拉框change的时候 js获取事件就把原来的隐藏 你想要的显示
应该 是把信息全部填完之后提交,再到这个页面填写团队信息,
如果选择之后直接到填写团队信息,那前面未填的信息如何处理,
用js进行显示隐藏,然后用ajax提交你想要提交的数据
可以用的结构也可以用
- 的结构,前面是默认的选项标签,
后面则需要通过控制ul的隐藏以及用js把选中的li赋值给,样式更灵活
数据提交则根据步骤需要进行分布表单提交
这是一部分原来的代码
一个简单的例子,选定值改变后就会被隐藏,要导入jquery,你把一开始的那一块放在前一个div,把提交后的页面div放在后面就好了,什么地方不懂再问
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>new-file</title>
</head>
<script src="js/jquery-2.0.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("#select").change(function(){
$('div.menu-box').css('display','none')
})
})
</script>
<style type="text/css">
.menu-box {
border: 1px solid red;
width: 500px;
height: 500px;
z-index: 5;
background-color: red;
position: absolute;
top: 0px;
}
.ca{
border: 1px solid black;
width: 500px;
height: 500px;
z-index: 1;
background-color: #101010;
position: absolute;
top: 0px;
}
</style>
<body>
<div class="menu-box">
<form action="" method="post">
<select name="" id="select" value="0">
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
</select>
<input type="submit" value=""/>
</form>
</div>
<div class="ca">
</div>
</body>
</html>
大哥,你的数据是静态的啊,下拉框是自己写的还是从数据库获取的啊,还有就是这个功能拿js一个show和hidden方法就行或者拿jquery都可以,往你前面的里面写事件触发就可以了。
QQ 57367896 加我我教你写