css中关于hover和display隐藏显示的问题
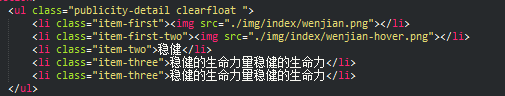
<ul class="publicity-detail clearfloat">
<li class="first"><img src="./img/index/chuangxin.png"></li>
<li class="two"><img src="./img/index/chuangxin-hover.png"></li>
<ul>
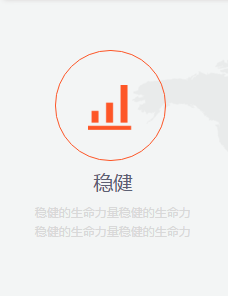
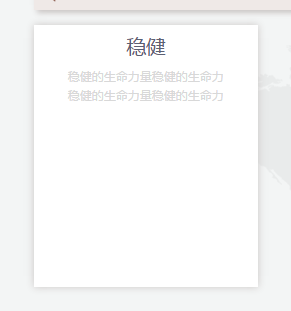
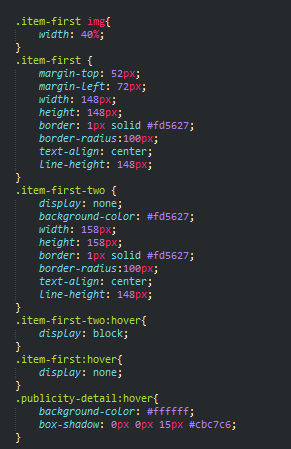
在css中先给 two 设置了display:none,然后又给first:hover设置了none以two设置了display:block,但是鼠标划过的时候first消失了可是two却没出来,这是什么原因.



你的css呢?你这种效果最好是js来做,css的话first隐藏,two显示可能会触发其他css规则
你图,没传上来。。。
思路错误,应使用js控制,CSS只是设置静态显示,如果尽是使用伪类不仅会达不到效果出bug,而且维护性也会很低
我也遇到过,不过兄弟盒子不能用display配合hover使用,你可以这样,把2盒子设置为1盒子的子盒子,然后2个字disply:none,1盒子diplay:block,然后1盒子:hover 里面给2盒子设置display:block就能实现你想要的效果了。