easyui 带清除图标的文本框,多个文本框实现时出现问题
这是官网的代码
$.extend($.fn.textbox.methods, {
addClearBtn: function (jq, iconCls) {
return jq.each(function () {
var t = $(this);
var opts = t.textbox('options');
opts.icons = opts.icons || [];
opts.icons.unshift({
iconCls: iconCls,
handler: function (e) {
$(e.data.target).textbox('clear').textbox('textbox').focus();
$(this).css('visibility', 'hidden');
}
});
t.textbox();
if (!t.textbox('getText')) {
t.textbox('getIcon', 0).css('visibility', 'hidden');
}
t.textbox('textbox').bind('keyup', function () {
var icon = t.textbox('getIcon', 0);
if ($(this).val()) {
icon.css('visibility', 'visible');
} else {
icon.css('visibility', 'hidden');
}
});
});
}
});
然后我想让页面上的3个input同时实现这个功能
$(function () {
$('input').textbox().textbox('addClearBtn', 'icon-clear');
});
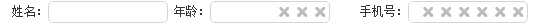
结果
求大神解答,谢谢!!!
easyui自带的就有了,干嘛还自己扩展。。
$('input').textbox({ icons: [{ iconCls: 'icon-clear', handler: function (e) { $(e.data.target).textbox('clear'); } }] })
你要用扩展的应该在each前修改icons,而不是each里面,不要每次都压入一个新图标,所以最后出现多个x,只有第一个是隐藏的
而且你不要用input选择器,会选中input标签,包含隐藏的
$.extend($.fn.textbox.methods, {
addClearBtn: function (jq, iconCls) {
var opts = jq.textbox('options');
opts.icons = opts.icons || [];
opts.icons.unshift({
iconCls: iconCls,
handler: function (e) {
$(e.data.target).textbox('clear').textbox('textbox').focus();
$(this).css('visibility', 'hidden');
}
});
return jq.each(function () {
var t = $(this);
t.textbox();
if (!t.textbox('getText')) {
t.textbox('getIcon', 0).css('visibility', 'hidden');
}
t.textbox('textbox').bind('keyup', function () {
var icon = t.textbox('getIcon', 0);
if ($(this).val()) {
icon.css('visibility', 'visible');
} else {
icon.css('visibility', 'hidden');
}
});
});
}
});
你把不同的输入框,分三次调用textbook的方法试试
少年,你的easyui掌握的不够好哦