js图片放大出错,只显示一半
如图,我在网上下载了 图片放大的css,js,然后放在我的网站上,为什么会出现这种错误
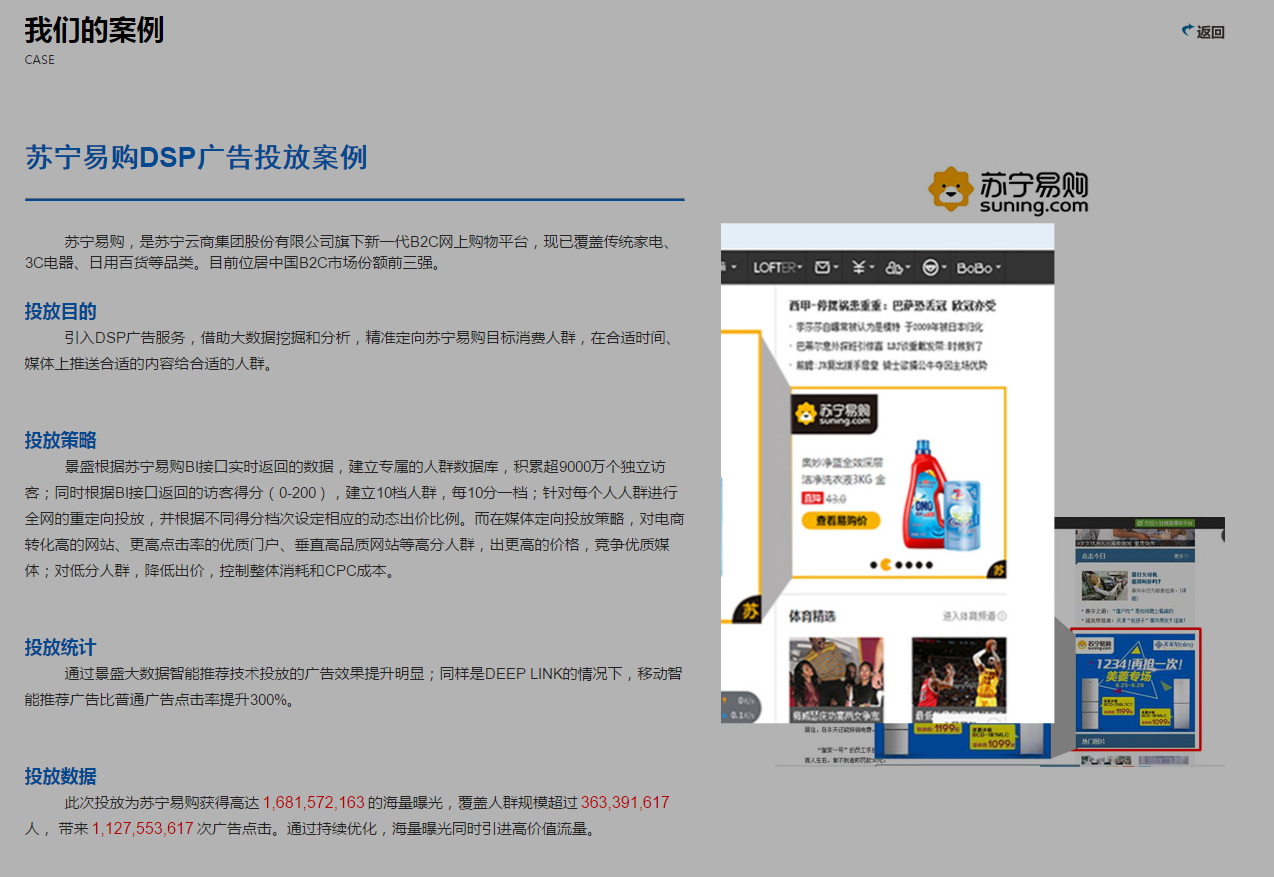
(想实现 点击 然后图片放大,下载左边被遮盖了)
应该是css出错,他们左右是分开的,是左边55%,右边45%,现在右边图片放大,也只能在他45%里面,要怎样解决呢
css左右div 代码
.manglang_casemarket_list_detial_left{ width:55%; height:auto; float:left; display:inline; overflow:hidden;}
.manglang_casemarket_list_detial_right{ width:42%; height:auto; float:right; display:inline; overflow:hidden;}


没事不要写一套css更改插件的宽度,要修改得看插件api是否提供配置,不提供要修改ui显示得连js一起修改,要不显示会出问题。