使用ocLazyLoad动态载入angularjs
$stateProvider.state('console.dashboard', {
url: '/dashboard',
views: {
'content': {
templateUrl: 'templates/console/dashboard.html',
controller:'DashboardController'
}
},
resolve:
{
deps:['$ocLazyLoad',function ($ocLazyLoad) {
console.log('load dashboard');
return $ocLazyLoad.load({
name:'app.console.dashboard',
files:[
'js/console/dashboard/console.dashboard.js',
'js/console/dashboard/DashboardController.js'
]
})
}]
}
})
js已经加载进来了。如下图:
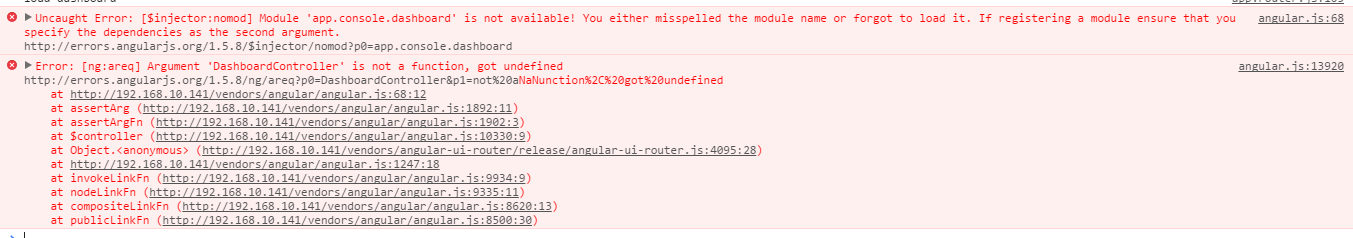
页面有时候会出现如下错误:
当页面刷新下就不会有这样的错误了。这是什么原因?查资料也没搞懂。。
ps:我没有C币。所以也不能悬赏了。
我自己回答:
因为ocloazyload不支持nestes view
我也碰到同样问题,$ocLazyLoad的load异步加载文件方式,所以console.dashboard.js和DashboardController.js不知道谁会先加载。但是DashboardController.js肯定依赖console.dashboard.js。必须确保console.dashboard.js加载完成之后,才再加载DashboardController.js。如下代码能肯定避免上面错误:
deps:['$ocLazyLoad',function ($ocLazyLoad) {
console.log('load dashboard');
return $ocLazyLoad.load({
name:'app.console.dashboard',
files:[
'js/console/dashboard/console.dashboard.js'
]
}).then(function(){
$ocLazyLoad.load({
name:'app.console.dashboard',
files:[
'js/console/dashboard/DashboardController.js'
]
})
});
}]