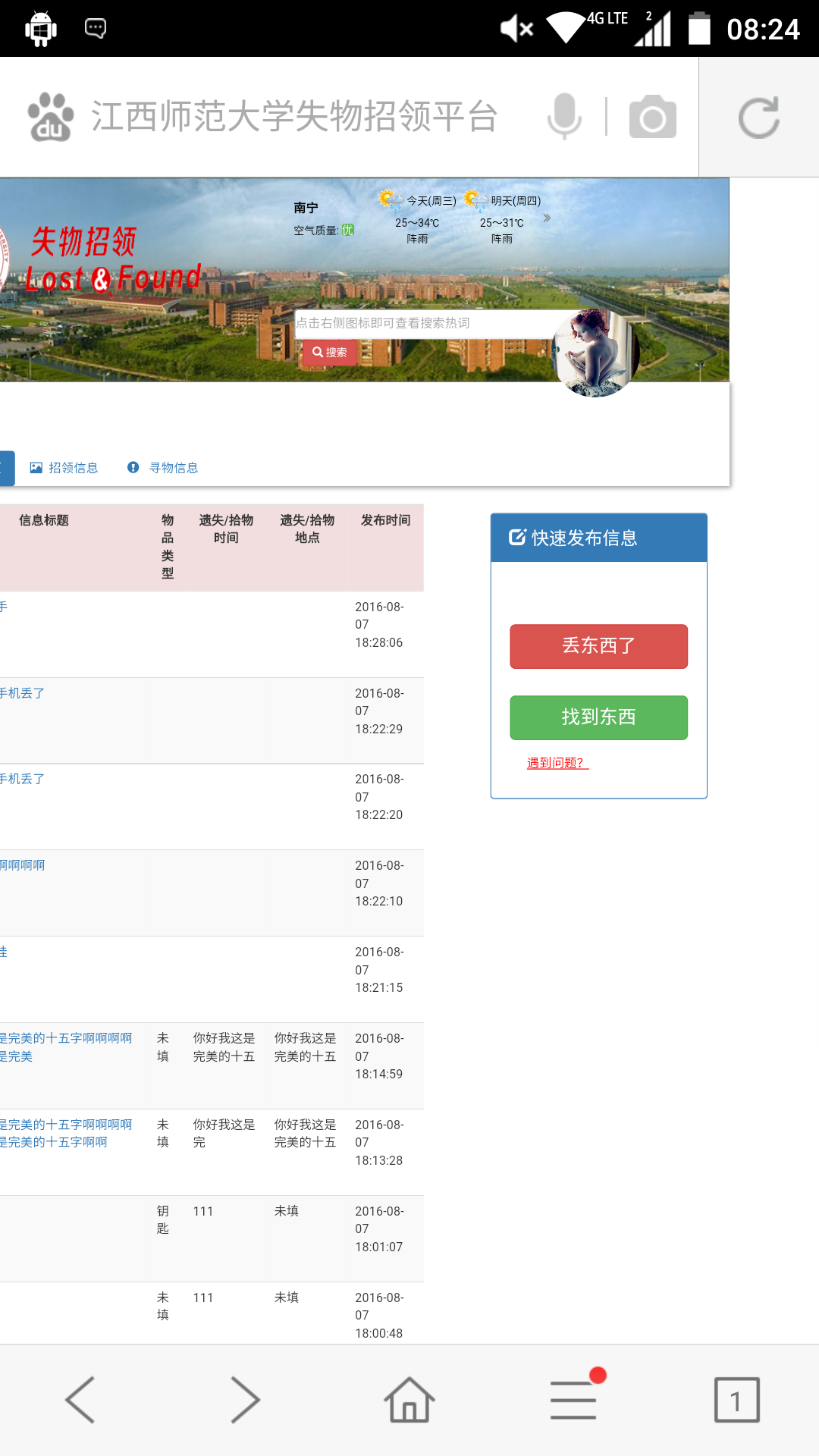
为什么我的网页在电脑上显示完全正常,在手机上就乱了,尤其是右边空出一段距离的空白

网页页面设置的问题吧,宽度和高度这些最好不要设置成自动或者固定长度,最好用百分比进行控制,这样的话网页可以随着环境成百分比分布。
首先不同中端的屏幕分辨率不同,网页的可视渲染范围也不同,在电脑上面网页显示正常说明该网页适应网页显示比例,如果你想在多个终端上面,手机,平板,电脑,都做适配
,你可以看看bootstrap 框架,或者了解网页自适应屏幕原理,使用一些自适应网页框架来编写你的网页
用media query调整不同分辨率下的样式显示,不要定宽。通过@media screen控制网站在移动端显示
网页style设置死的吧,没有根据当前的屏幕进行动态设置
css样式的问题, 你的自适应设计(响应式设计)没有覆盖该分辨率, 这种情况下可以选择:
0. 浏览器安装Agent工具/插件,可以模拟各种型号、分辨率手机平板,直接浏览器debug
1. 使用成熟的前端框架, 如BootStrap或Foundation
2. 自定义media query,设置对应该分辨率的css样式, 常用的手机分辨率可以百度下
3. Layout设置最好是用百分比不要用绝对值(px)
4. Android Chrome开发可以选择手机、PC Chrome联调,这样你可以在pc上debug手机上的页面
明显是样式写死了,试试用百分比吧