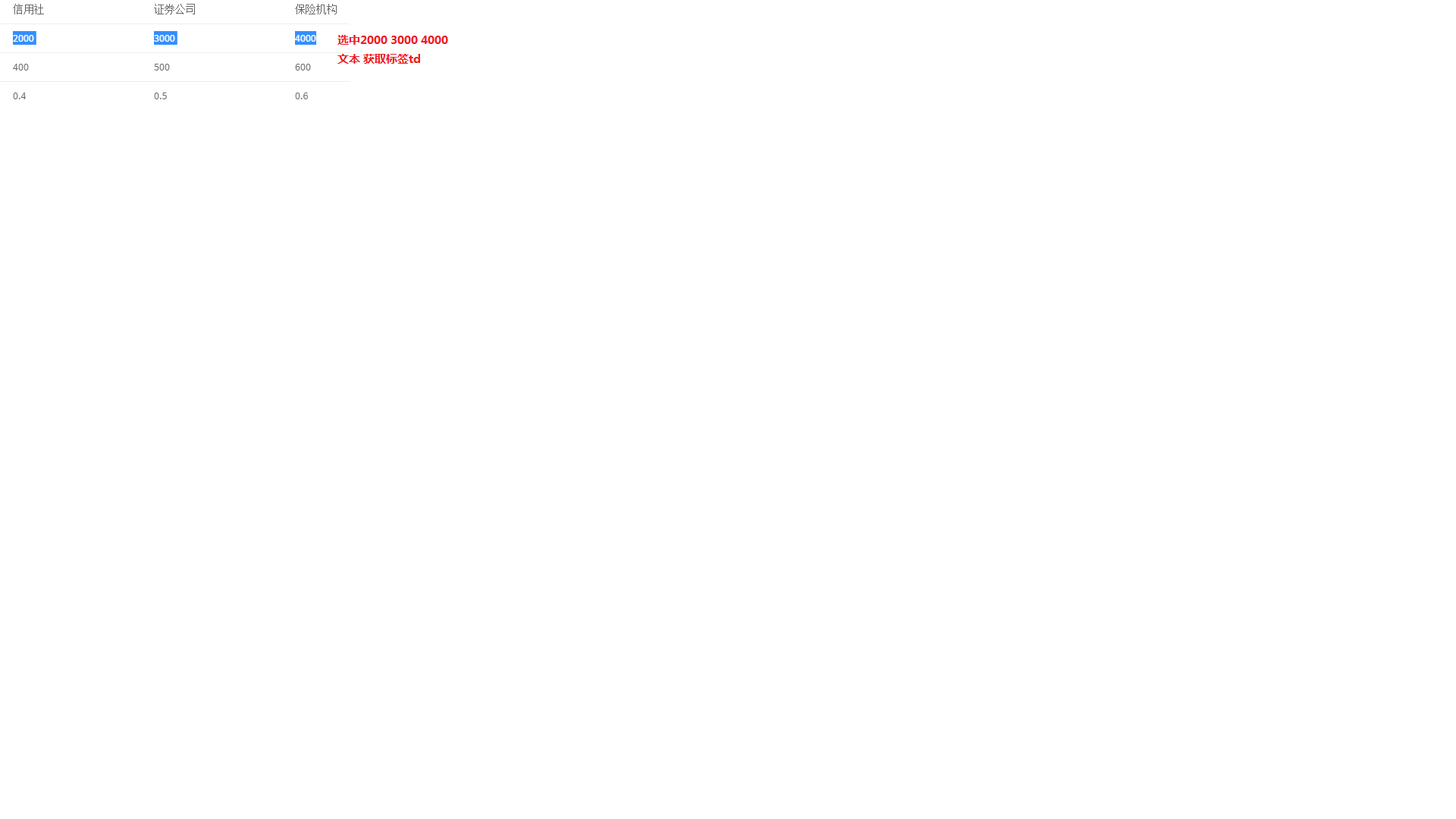
js获取的是选中内容对应的标签(类似复制粘贴,但不同的是我获取的文本对应的多个标签)

粘贴的容器没有直接渲染html,而是原样显示会造成这个问题。
** 我的功能是改变文本对应的标签的样式**
userSelection = window.getSelection();
var range = userSelection.getRangeAt(0);
var rangeText = range.toString();//选中文本
var tr = document.createElement("tr");
tr.appendChild(range.cloneContents());
var aArr = tr.getElementsByTagName("td");
rangeText = rangeText.split(" ");
var s = 0;
var k = 0;
$.each(rangeText ,function(i,val){
val = parseInt(val);
if(!isNaN(val)){
s=s+val;
}
})
var j;
$.each(rangeText ,function(i,val){
val = parseInt(val);
if(!isNaN(val)) {
j = (val / s * 100).toFixed(2);
for (var n = 0; n < aArr.length; n++) {
var aObj = aArr[n];
if (n == k) {
console.log("
" + j + "%
");}
}
k++;
}
})