如何实现点击选中下拉列表,对应的复选框也跟着动态改变
请问大家,我现在想实现一个功能,选中下拉列表中的一项,然后这一项对应的许多可选的复选框也动态显示出来。因为下拉列表中的每一项,分别对应了不同的复选框。哪位大神能给解决一下,万分感谢~~
选定一个表,取到ID,另一个下拉框根据这个ID查数据然后绑定数据


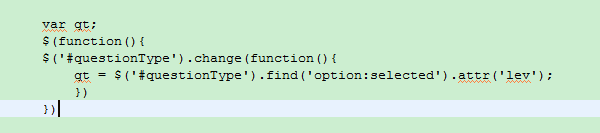
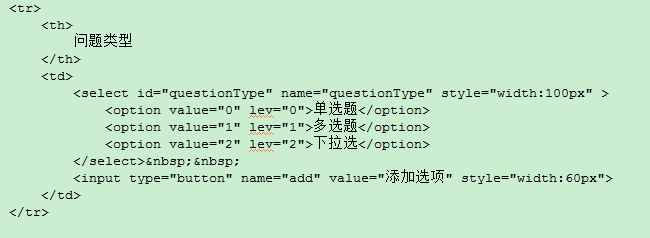
你这很像我写的这个 选择不同的题目类型后 出现不同的答题框
大致做法就是选中一个下拉值时 将里面赋予的值 我这里是(lev) 赋给 qt ,然后再在js 里判断 qt ,当 qt =0 时显示什么 当 qt =1 时又显示什么
<script language="javascript" src="jquery.min.js"></script>
<script language="javascript">
function changeBox(){
var val= $("#selector").val();
var str = "";
if(val==1){
str = "<input type='checkbox' value='1'/>哈"
}
if(val==2){
str = "<input type='checkbox' value='1'/>哈<input type='checkbox' value='2'/>哈哈"
}
if(val==3){
str = "<input type='checkbox' value='1'/>哈<input type='checkbox' value='2'/>哈哈<input type='checkbox' value='3'/>哈哈哈"
}
$("#divBox").html(str);
}
</script>
</head>
<body>
<div>
<select id="selector" onchange="changeBox()">
<option value="1">一个</option>
<option value="2">两个</option>
<option value="3">三个</option>
</select>
</div>
<div id="divBox"><input type='checkbox' value='1'/>哈</div>
</body>
在下拉列表的selectchanged事件里写