关于seekbar自定义样式后出现的问题



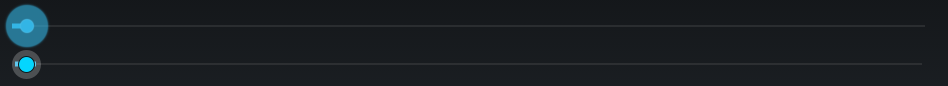
先上图
上面的是系统默认的样式
下面的是我自己自定义的(也就自定义了thumb)
上代码
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:max="1000"
android:maxHeight="20px"
android:minHeight="20px"
android:paddingLeft="18px"
android:paddingRight="18px"/>
<SeekBar
android:id="@+id/id3_progress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:layout_marginRight="2dp"
android:max="10000"
android:thumb="@drawable/seekbar_thumb" />
问题来了!
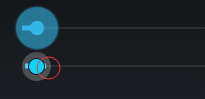
为什么刚开始的时候progress会超出thumb一点?
后来又不会了?
这是什么原因?
怎么解决?
谢谢大神们
2016.8.3一次编辑:
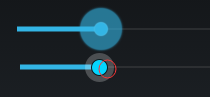
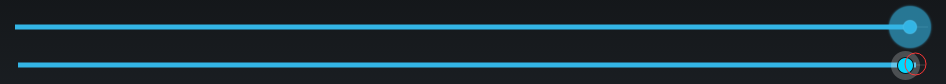
继续上图
根据大大们说修改了thumboffset后,刚开始的时候progress是不突出了,
但是出现了一个新的问题,thumb移动到后面时,progress又会超出thumb一点点了。。。
android:thumbOffset这个属性石关键,就是滑动块偏移的长度,一般可以设置为滑动块宽度的一半试试
你需要设置 android:thumbOffset="3dp" 这里的数值你要自己尝试
可以通过这个工具自定义样式
http://www.android-holo-colors.com/
选择SeekBar为YES,然后download,然后查看styles_apptheme.xml name="SeekBarAppTheme"
设置android:thumbOffset,同时max设置大一些,progress分的越细,这种情况就不会发生