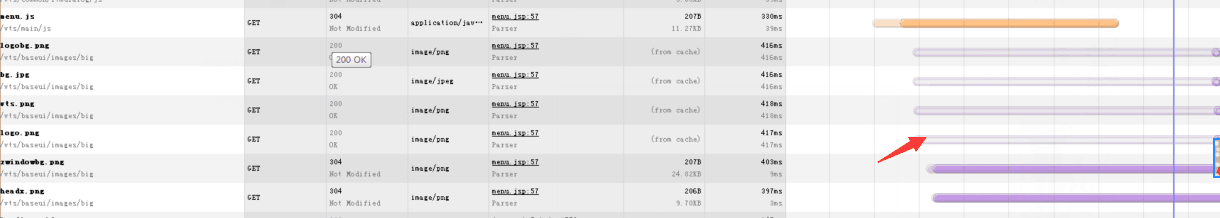
html5 离线缓存 资源访问慢,用的https
html5 离线缓存 资源访问慢,用的https;
 ;求大神帮忙分析分析!
;求大神帮忙分析分析!
这是manifest.appcache:
CACHE MANIFEST
This manifest was generated by grunt-manifest HTML5 Cache Manifest Generator
Time: Mon Jun 06 2016 19:16:32 GMT+0800 (中国标准时间)
2012-02-21 v1.0.2
CACHE:
../baseui/css/zbasic.css
../js/jquery/jquery-ui-1.8.6.custom.css
../baseui/css/zrwd.css
../baseui/js/jquery-1.7.1.js
../js/jquery/jquery-ui-1.8.6.custom.min.js
../js/jquery/jquery.cookie.js
../baseui/images/big/logobg.png
../baseui/images/big/bg.jpg
../baseui/images/big/logo.png
../baseui/images/big/vts.png
../baseui/images/basic/bg.jpg
../baseui/images/basic/logo.png
../baseui/images/basic/vts.png
../baseui/images/basic/logobg.png
NETWORK:
*
FALLBACK:
服务器memi也设置了