js 怎么实现实现点击按钮或者链接 输出对应的id 取消点击 对应的id也会删除
我的代码不知道哪里出了问题 总是删不掉
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/sql" prefix="sql"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<style type="text/css">
ul, li {
list-style: none;
}
#nav li {
display: inline-block;
margin: 0 5px;
background: #ccc;
padding: 0 10px;
line-height: 24px;
font-size: 12px;
}
#nav li.h_nav_over {
background: red;
color: #fff;
}
#nav li.h_nav_over a {
color: #fff;
}
a {
text-decoration: none;
}
</style>
</head>
<script type="text/javascript"
src="/miaolangzhong/pcManager/cssGroup/js/jquery-1.7.1.min.js">
</script>
<script>
$(function() {
var arr = [ {
"name" : "心",
"id" : "1"
}, {
"name" : "肝",
"id" : "2"
}, {
"name" : "脑袋",
"id" : "3"
}, {
"name" : "屁股",
"id" : "4"
} ];
var arrStr = "";
var retStr = "";
$.each(arr, function(i, item) {
arrStr += '<li id='+arr[i].id+'><a href="#" >' + arr[i].name
+ '</a></li><li>';
});
$('#xueweiList').append(arrStr);
$("#nav>ul>li").click(function() {
if (this.className == 'h_nav_over') {
$(this).removeClass("h_nav_over");
var xueweis = retStr.split(',');
alert("xueweis:" + xueweis);
remove(xueweis, this.id);
//$("#xueweis").val(xueweis);
} else {
$(this).addClass("h_nav_over");
retStr += this.id + ',';
}
$("#xueweis").val(retStr);
});
//$("#xueweis").val(retStr);
alert("$(#xueweis).val:" + $("#xueweis").val());
});
function indexOf(arr, val) {
for (var i = 0; i < arr.length; i++) {
alert("arr:" + arr[i] + "val:" + val)
if (arr[i] == val)
return i;
}
return -1;
};
function remove(arr, val) {
var index = indexOf(arr, val);
alert("index:" + index)
if (index > -1) {
arr.splice(index, 1);/* index删除的位置 1代表删除1项 */
alert("arr:" + arr);
}
};
</script>
<body>
<div id="nav">
<ul id="xueweiList">
</ul>
<!-- <ul id="xueweis">
</ul> -->
<input id="xueweis">
</div>
</body>
</html>
多次点击以后 输出的值一直在叠加
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<style type="text/css">
ul, li {
list-style: none;
}
#nav li {
display: inline-block;
margin: 0 5px;
background: #ccc;
padding: 0 10px;
line-height: 24px;
font-size: 12px;
}
#nav li.h_nav_over {
background: red;
color: #fff;
}
#nav li.h_nav_over a {
color: #fff;
}
a {
text-decoration: none;
}
</style>
</head>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.3.min.js"></script>
<script>
$(function () {
var arr = [{ "name": "心", "id": "1" }, { "name": "肝", "id": "2" }, { "name": "脑袋", "id": "3" }, { "name": "屁股", "id": "4" }];
var retStr = ",";
$('#xueweiList').append($(arr).map(function () { return '<li id=' + this.id + '><a href="#" >' + this.name + '</a></li><li>' }).get().join(''));
$("#nav>ul>li").click(function () {
var focus = $(this).toggleClass('h_nav_over').hasClass('h_nav_over');
if (focus) retStr += this.id + ',';
else retStr = retStr.replace(',' + this.id + ',', ',');
$("#xueweis").val(retStr.replace(/^,|,$/g, ''));
});
});
</script>
<body>
<div id="nav">
<ul id="xueweiList"></ul>
<input id="xueweis">
</div>
</body>
</html>
其实就是操作文本框的字符串,修改字符串的值而已。
点击,就让字符串的值+ID,设置为文本框的值。
取消点击,就通过字符串的截取,去掉最后一个与ID相等的字符,再重新把字符串设置为文本框的值。
var id=btn.getAtribute("id");//按钮ID
var textStr=$("#inputId").val();//文本框值
if(btn.className = 'active'){//点击
$("#inputId").val(textStr+id);//修改文本框的值
btn.className='';
}else{//取消点击
var index=textStr.indexOf(id);
if(index!=-1){
textStr=textStr.replace(id,'');//修改文本框的值,还有逗号判断问题,你自己写
}
btn.className=active;
}
接下来该怎么弄
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/sql" prefix="sql"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<style type="text/css">
ul, li {
list-style: none;
}
#nav li {
display: inline-block;
margin: 0 5px;
background: #ccc;
padding: 0 10px;
line-height: 24px;
font-size: 12px;
}
#nav li.h_nav_over {
background: red;
color: #fff;
}
#nav li.h_nav_over a {
color: #fff;
}
a {
text-decoration: none;
}
</style>
</head>
<script type="text/javascript"
src="/miaolangzhong/pcManager/cssGroup/js/jquery-1.7.1.min.js">
</script>
<script>
$(function() {
var arr = [ {
"name" : "心",
"id" : "1"
}, {
"name" : "肝",
"id" : "2"
}, {
"name" : "脑袋",
"id" : "3"
}, {
"name" : "屁股",
"id" : "4"
} ];
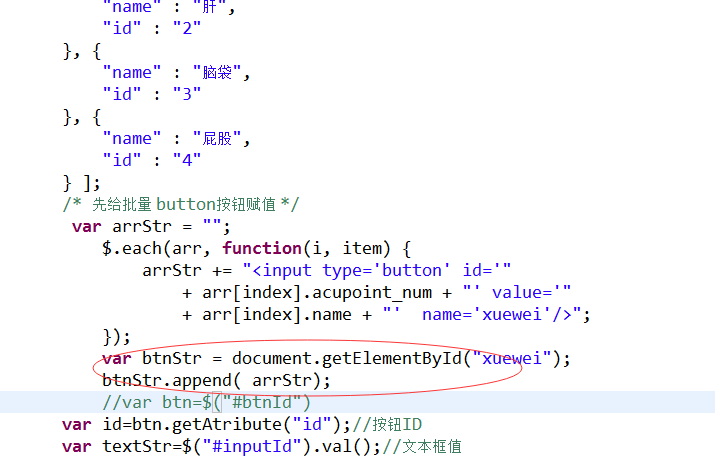
var arrStr = "";
$.each(arr, function(i, item) {
arrStr += "<input type='button' id='"
+ arr[index].acupoint_num + "' value='"
+ arr[index].name + "' name='xuewei'/>";
});
var id=btn.getAtribute("id");//按钮ID
var textStr=$("#inputId").val();//文本框值
if(btn.className = 'active'){//点击
$("#inputId").val(textStr+id);//修改文本框的值
btn.className='';
}else{//取消点击
var index=textStr.indexOf(id);
if(index!=-1){
textStr=textStr.replace(id,'');//修改文本框的值,还有逗号判断问题,你自己写
}
btn.className=active;
}
});
</script>
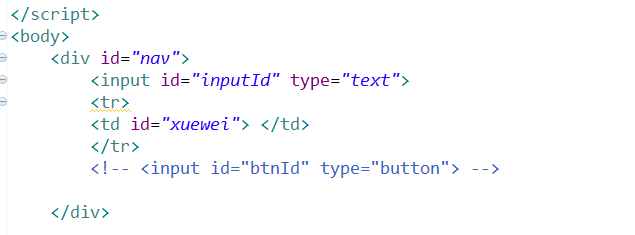
<body>
<div id="nav">
<!-- <input id="inputId" type="text"> -->
<input id="btnId" type="button">
</div>
</body>
</html>
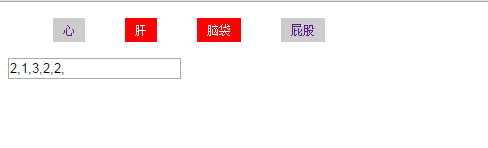
json数组的值 赋不到 btn按钮里面 还有后台传来的值 是对应心的话 那么 只有心的 按钮背景是红色的

我的js部分
```/* 根据id修改用户信息 pjc 2016.4.21 */
function updateEd100(id) {
$.ajax({
type : "POST",
url : "/miaolangzhong/manage/forAjax.do?requestType=6",
data : "id=" + id, // 发送到服务器的数据
success : function(msg) {
alert(msg);
var json = eval('(' + msg + ')');
document.getElementById("addEd100").style.display = "block";
/* 获取后台传来的json是数组 循环获取数据 */
$.each(json, function(index, item) {
document.getElementById("id1").value = json[index].id;
document.getElementById("name1").value = json[index].name;
document.getElementById("desc1").value = json[index].desc;
/* 获取疾病对应穴位 */
var arr2 = eval(json[index].ear_acupoint);
var arrStr2 = '';
$.each(arr2, function(index, item) { // 获取后台传来的json是数组
// 循环拼接字符串
// arrStr2 += arr2[index].earName;
arrStr2 += "<input type='button' id='"
+ arr2[index].acupoint_num + "' value='"
+ arr2[index].earName + "' name='earName'/>";
});
// document.getElementById("earName1").value = arrStr2;
var td2 = document.getElementById("xueweiTd2");
var div2 = document.getElementById("xuewei2");
div2.innerHTML = arrStr2;
td2.appendChild(div2);
/* 获取所有穴位 */
/* var arr = eval(json[index].xuewei); */
var arr = [ {
"name" : "心",
"acupoint_num" : "1"
}, {
"name" : "肝",
"acupoint_num" : "2"
}, {
"name" : "脑袋",
"acupoint_num" : "3"
}, {
"name" : "屁股",
"acupoint_num" : "4"
} ];
var retStr = ",";
$('#xueweiList').append(
$(arr).map(
function() {
return '<li id=' + this.acupoint_num + '><a href="#" >'
+ this.name + '</a></li><li>'
}).get().join(''));
$("#nav>ul>li").click(
function() {
var focus = $(this).toggleClass('h_nav_over').hasClass(
'h_nav_over');
if (focus)
retStr += this.id + ',';
else
retStr = retStr.replace(',' + this.id+ ',', ',');
$("#xueweis").val(retStr.replace(/^,|,$/g, ''));
});
});
}
});
}
我的本体部分 还是付不了值
<!-- 弹出框詳情頁編輯部分开始 -->
| 世界卫生组织推荐 | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||

还是付不了值