css样式里盒子浮动跑它前面盒子的下面去,贴着版心的边
css样式里盒子浮动跑它前面盒子的下面去,贴着版心的边
版心清除浮动了,高度还是0
那是因为你的浮动的盒子的父盒子里面没有写,**overflow:auto**,
这样可以清除浮动给父盒子打来的影响,让父盒子包含浮动元素,你可以试一下~~ 可能会有用哦。
可能是你盒子高度(宽度)的问题
oveflow:auto;
检查代码 检查像素 父元素设高 可以贴上源代码
不是给浮动元素的父元素清除浮动,而是给浮动元素的下一个元素清除浮动。
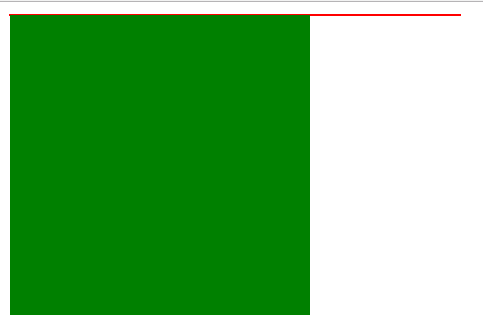
首先运行如下代码:
<html>
<head>
<style type = "text/css">
#demo {
width: 300px;
border: 1px solid red;
clear: both;
}
#span {
display: inline-block;
width: 200px;
height: 200px;
background: green;
float: left;
}
</style>
</head>
<body>
<div id="demo">
<span id="span"></span>
</div>
</body>
</html>
很显然,父元素没有被撑开。
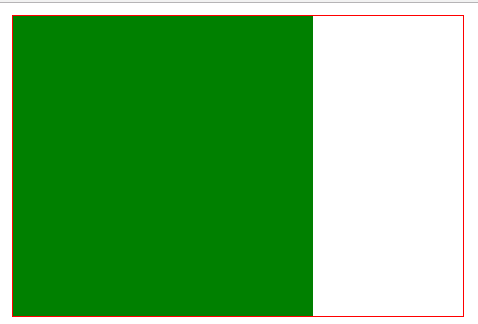
此时假设span后有一个div元素,我们可以这样设置:
<html>
<head>
<style type = "text/css">
#demo {
width: 300px;
border: 1px solid red;
clear: both;
}
#span {
display: inline-block;
width: 200px;
height: 200px;
background: green;
float: left;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div id="demo">
<span id="span"></span>
<div class="clear"></div>
</div>
</body>
</html>