jsp页面 如何实现鼠标双击选中按钮
这是参考网友的代码
test ul,li{list-style:none;} #nav li{display:inline-block;margin:0 5px;background:#ccc;padding:0 10px; line-height:24px;font-size:12px;} #nav li.h_nav_over{background:red;color:#fff;} #nav li.h_nav_over a{color:#fff;} a{text-decoration:none;} $(function(){ var arr =[{"name":"心","id":"1"},{"name":"肝","id":"2"},{"name":"脑袋","id":"3"},{"name":"屁股","id":"4"}]; var arrStr =""; var retStr =""; $.each(arr, function(i, item) { arrStr += '
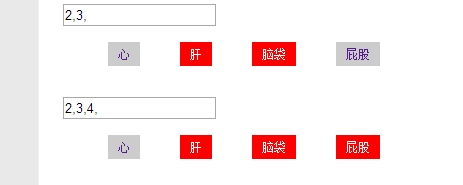
效果:

现在缺少body部分的代码 改怎么对应呀
小兄弟,你的标题和内容不一致啊
双击选中按钮,你使用javascript的dbclick事件
接收和获取json数组,你如果是后台struts2,你直接用 eval来 string->json对象,然后直接用属性名的方式获取属性值
又重新发布了 你们看看
你的图片都没有上传,
至于你说的双击的话绑定事件是dbclick,或者原生js的ondbclick
授之以渔不如授之以渔,
望采纳~