bootstrap 柱状图横坐标文字如何显示?
问题: 我的柱状图的横坐标文字想显示字符串,但只能显示数字(1,2...)
基本情况:
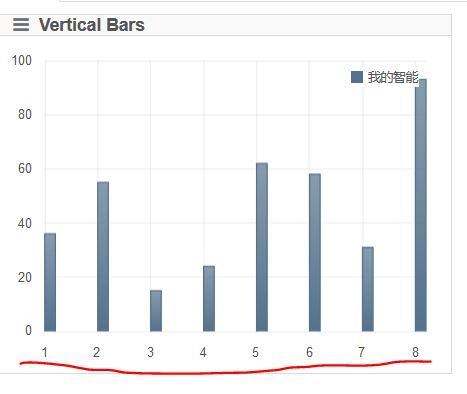
1)用的模板是MeAdmin --> Vertical Bars
2) JS 文件是 chart_bars_vertical.js
"use strict";
$(document).ready(function() {
/* e is the data to display
* */
var e = [];
for (var a = 1; a <= 8; a += 1) {
// a估计就是横坐标,只能显示1~8,改成字符串,不能显示
e.push([a, parseInt(Math.random() * 100)])
}
var d = new Array();
d.push({
label: "我的智能",
data: e,
bars: {
show: true,
barWidth: 0.2,
order: 1
}
});
$.plot("#chart_bars_vertical", d, $.extend(true, {},
Plugins.getFlotDefaults(), {
series: {
lines: {
show: false
},
points: {
show: false
}
},
grid: {
hoverable: true
},
tooltip: true,
tooltipOpts: {
content: "%s: %y"
}
}))
});
这样不行?你就只设置了显示a,那不就是a这个变量的值了
e.push(['str'+a, parseInt(Math.random() * 100)])