springmvc实现上传文件进度条数值显示错乱
最近做了一个文件上传进度条显示的功能,框架是基于springmvc的。
参考:http://my.oschina.net/xiaotian120/blog/198225 做的

ps:目前这边是服务端计算了上传进度之后,存入到session中,页面定时取这个session中的值,从而进行进度条展示的。 因为进度条的数值是存到session中的,那么
这样做的话,有两个问题,不知道怎么解决
问题一(急!!!):
同一个浏览器的不同标签页进行文件上传,那么上传文件的进度条数值会乱串,不知道该怎么解决。
问题二:
同一个浏览器的同一个标签页有两个上传文件的按钮,两个文件同时上传文件,那么上传的进度条数值会相互串,不知道有什么好的解决方式?(目前我就简单的js控制,让用户一次只能上传一个文件)
假设上传的时候附带的文本信息中拥有key如: uploadKey;
首先有个个上传下载的全局维护map
如:
private final static ConcurrentHashMap<Long, String> uploadKeys = new ConcurrentHashMap<Long, String>();
提供下载的key的放入和提取方法:
public static void putKey(uploadKey) {
uploadKeys.put(Thread.currentThread().getId(), uploadKey);
}
public static void getKey(){
uploadKeys.get(Thread.currentThread().getId());
}
public static void removeKey(){
uploadKeys.remove(Thread.currentThread().getId());
}
当有下载请求过来的时候:
首先获取文本中的uploadKey,然后调用管理key的putKey方法,
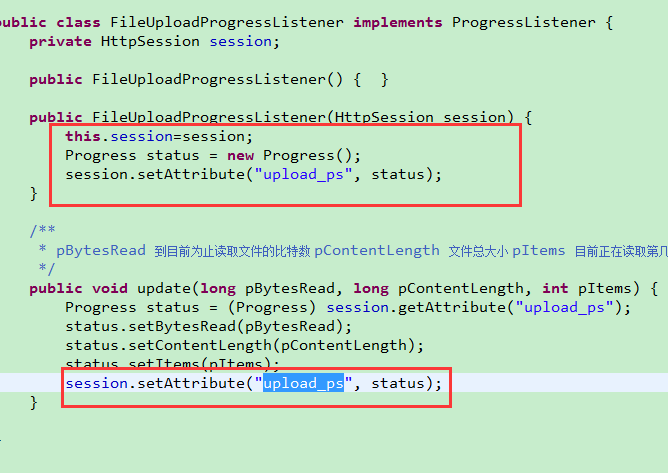
在上传过程中,也就是在你的FileUploadProgressListener中,方法session进度时getKey就可以。
最后上传完成,准备响应的时候removeKey.
这个思路应该够了吧,如果有帮助,希望采纳
在提交的时候,对上传任务进行编号,js端以时间戳加随机数编号就可以,把编号值传入服务端。
在服务端session中对上传进度和编号进行一对一放入。
获取的时候对比编号找出自己的那个上传任务,然后展示进度条就ok了。
如果有帮助,希望采纳