html之div块元素相关问题
各位大侠:
最近写一一个Web测试程序.共三个文件,分别是index.html,style.css,header_bg.png,放在同一个文件夹下。其中index.html中的代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>知问</title>
<link rel="stylesheet" href="style.css" type="text/css"/>
</head>
<body>
<div id="header">
<div>
123
</body>
</html>
style.css中的代码如下:
#header{
width:100%;
height:40px;
background:url(header_bg.png);
}
header_bg.png是一张高40px,宽20px的,从上到下由白变灰的png图片。
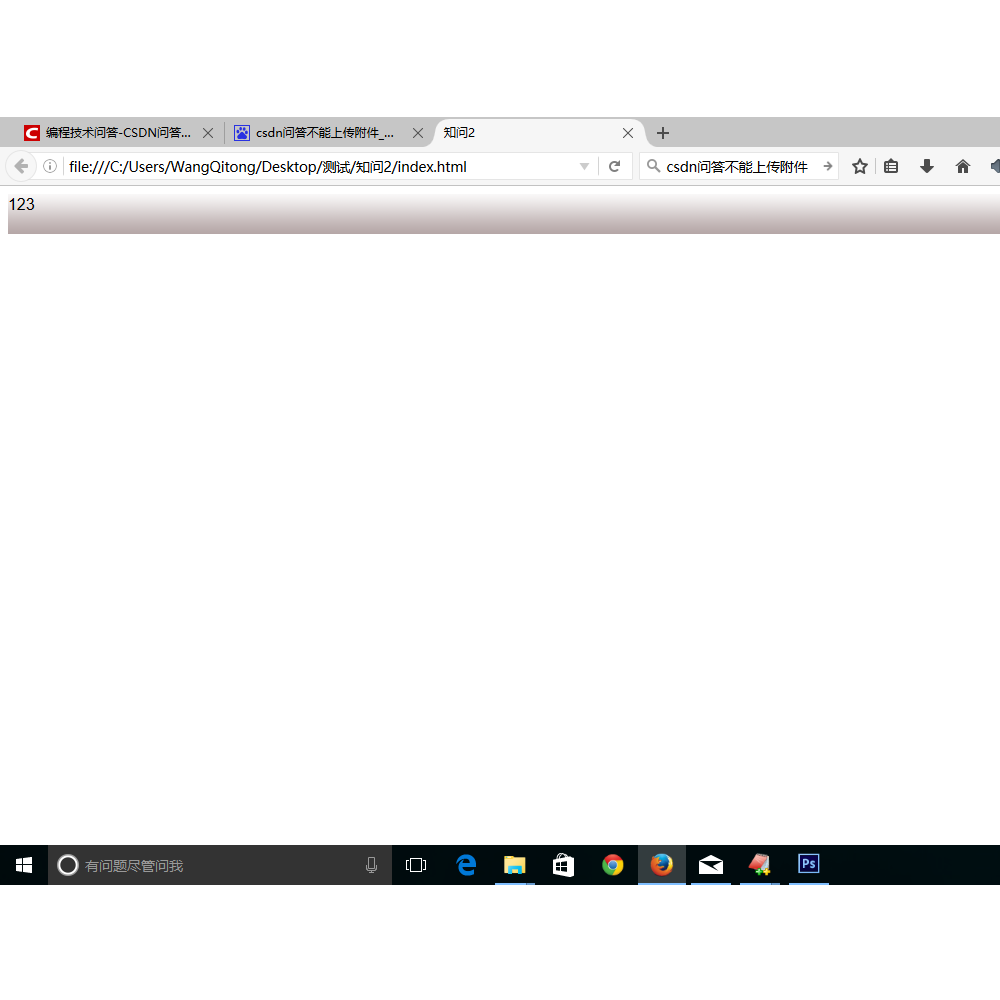
按照我的理解:div是块元素,独占一行,用浏览器打开index.html后,123应该显示在灰条的下面,但实际确是显示在灰条的里面(如附图所示)。请问大侠是为什么?请赐教,谢谢!
结束标签搞错了
<div id="header">
<div>
================>
<div id="header">
</div><!---------这里。。。-------->
你这不是图片啊,你这是背景啊。