Android 求物品加入购物车的特效代码,或者相关的例子。
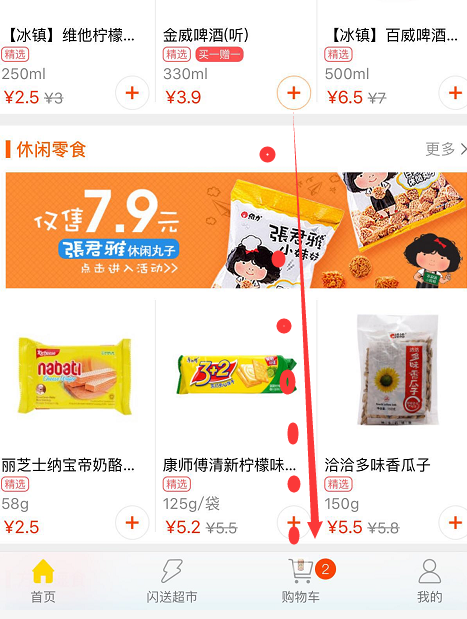
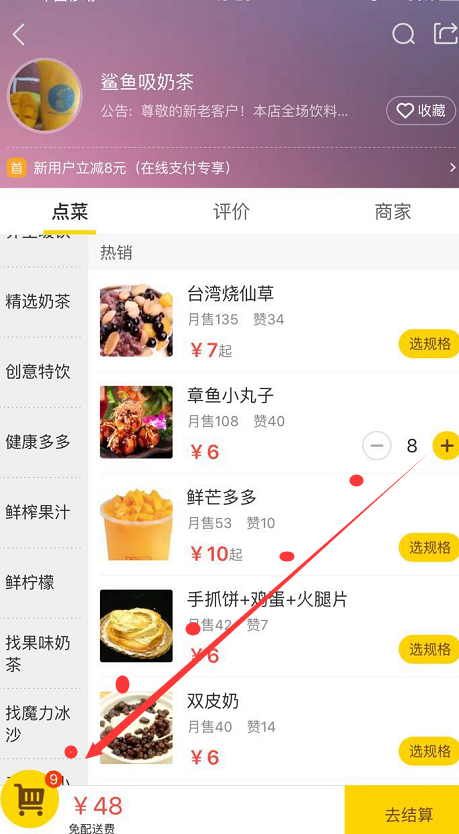
求 用户点击加入购物车时,出现的一个“物品飞入购物车”的特效 ,或者 是小红点的方式,飞入购物车。
类似美团外卖,爱鲜蜂 ,百度外卖 等APP的 购物车加入特效。谢谢各位了
求各位如果有,请提供一下相关的帖子地址,或者代码。谢谢了


可以用PathMeasure控制做Path动画
没有相关的代码例子吗?请问
package com.chenfangyi.ui;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PointF;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewParent;
import android.widget.FrameLayout;
import com.chenfangyi.util.ImageRectUtils;
import java.util.ArrayList;
import java.util.Random;
/**
Created by chenfangyi on 16-6-8.
*/
public class ScreenFlowView extends View {private boolean mInit;
//相对于把屏幕的绝对位置
private RectF mRectF;//画笔
private Paint mCirclePaint;private InvalidateObserver mObserver;
private ArrayList mAnimationViews;
private Random mRandom;
public ScreenFlowView(Context context) {
this(context, null);
}public ScreenFlowView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}public ScreenFlowView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
if(changed){
doInit(ImageRectUtils.getViewRect(this));
}
}@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(mInit){
int length = mAnimationViews.size();
for(int i = 0 ; i < length ; i++){
IAnimation iAnimation = mAnimationViews.get(i);
iAnimation.draw(canvas, mCirclePaint);
}
}
}private void init(){
mRandom = new Random();
mRectF = new RectF();
mCirclePaint = new Paint(Paint.ANTI_ALIAS_FLAG | Paint.FILTER_BITMAP_FLAG);
mCirclePaint.setColor(Color.BLUE);
mCirclePaint.setStyle(Paint.Style.FILL);mObserver = new InvalidateObserver() { @Override public void onInvalidate(IAnimation animation) { postInvalidate(); } @Override public void onAnimationStart(IAnimation animation) { postInvalidate(); } @Override public void onAnimationEnd(IAnimation animation) { mAnimationViews.remove(animation); System.out.println("onAnimationEnd remove"); } }; mAnimationViews = new ArrayList<>();}
private void doInit(RectF rectF){
if(!mInit || !mRectF.equals(rectF)){
mRectF.set(rectF);
RectF dstRect = new RectF(mRectF);
dstRect.offset(-mRectF.left, -mRectF.top);
mInit = true;
}
}/**
- 启动动画
- @param start
- @param end
- @param bitmap
@param duration
*/
public void beginAnimation(PointF start, PointF end, Bitmap bitmap, int duration){
if(mInit) {
int i = mRandom.nextInt(2);
IAnimation animation;
if(i == 0){
animation = new SinglePathView(mObserver);
} else{
animation = new BigPathView(mObserver);
}
mAnimationViews.add(animation);
animation.beginAnimation(start, end, bitmap, duration);}
}
/**
- 挂载到某个Activity的最顶层
- @param activity */ public void attachToActivity(Activity activity) { //防止已经加入了报错 removeFromPreviousParent(); FrameLayout decor = (FrameLayout)activity.getWindow().getDecorView(); FrameLayout.LayoutParams lp = new FrameLayout.LayoutParams( FrameLayout.LayoutParams.FILL_PARENT, FrameLayout.LayoutParams.FILL_PARENT); decor.addView(this, lp); }
public void deattach(Activity activity) {
FrameLayout decor = (FrameLayout)activity.getWindow().getDecorView();
decor.removeView(this);
}private void removeFromPreviousParent() {
ViewParent parent = getParent();
if(parent != null && parent instanceof ViewGroup) {
ViewGroup parentView = (ViewGroup) parent;
parentView.removeView(this);
}
}public static interface InvalidateObserver{
void onInvalidate(IAnimation animation);
void onAnimationStart(IAnimation animation);
void onAnimationEnd(IAnimation animation);
}
}
package com.chenfangyi.ui;
import android.animation.Animator;
import android.animation.ObjectAnimator;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PathMeasure;
import android.graphics.PointF;
import android.graphics.RectF;
import android.view.animation.AccelerateDecelerateInterpolator;
/**
Created by chenfangyi on 16-6-8.
*/
public class SinglePathView implements IAnimation{private RectF mTempRect;
private Bitmap mBitmap;
private Path mPath;
private ObjectAnimator mAnimator;
private float mLength;
private float mProgress;
//测量路径的坐标位置
private PathMeasure mPathMeasure;private boolean isAnimationNow;
private ScreenFlowView.InvalidateObserver mObserver;
public SinglePathView(ScreenFlowView.InvalidateObserver observer){
mObserver = observer;
mTempRect = new RectF();
mPath = new Path();
mPathMeasure = new PathMeasure();mAnimator = ObjectAnimator.ofFloat(this, "progress", 0, 1); mAnimator.setInterpolator(new AccelerateDecelerateInterpolator()); mAnimator.addListener(new Animator.AnimatorListener() { @Override public void onAnimationStart(Animator animation) { isAnimationNow = true; if(mObserver != null){ mObserver.onAnimationStart(SinglePathView.this); } } @Override public void onAnimationEnd(Animator animation) { isAnimationNow = false; if(mObserver != null){ mObserver.onAnimationEnd(SinglePathView.this); } } @Override public void onAnimationCancel(Animator animation) { isAnimationNow = false; if(mObserver != null){ mObserver.onAnimationEnd(SinglePathView.this); } } @Override public void onAnimationRepeat(Animator animation) { } });}
@Override
public void beginAnimation(PointF start, PointF end, Bitmap bitmap, int duration){
mBitmap = bitmap;
setProgress(0);
mPath.reset();mPath.moveTo(start.x, start.y);// mPath.cubicTo(start.x, start.y, end.x, start.y, end.x, end.y);
mPath.cubicTo(start.x, start.y, start.x * 2 / 3 + end.x / 3, start.y - end.y / 2, end.x, end.y);
mPathMeasure.setPath(mPath, false);
mLength = mPathMeasure.getLength();mAnimator.cancel(); mAnimator.setDuration(duration).start();}
@Override
public void recycle(){
mBitmap = null;
}@Override
public void draw(Canvas canvas, Paint paint){
if(isAnimationNow && mBitmap != null) {
float pos[] = new float[2];
mPathMeasure.getPosTan(mLength * mProgress, pos, null);
if (mBitmap != null) {
mTempRect.set(pos[0] - 50, pos[1] - 50, pos[0] + 50, pos[1] + 50);
canvas.drawBitmap(mBitmap, null, mTempRect, null);
} else {
canvas.drawCircle(pos[0], pos[1], 50, paint);
}
}
}public float getProgress() {
return mProgress;
}public void setProgress(float progress) {
this.mProgress = progress;
if(mObserver != null){
mObserver.onInvalidate(SinglePathView.this);
}
}
}
package com.chenfangyi.ui;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.PointF;
/**
- Created by chenfangyi on 16-6-8. */ public interface IAnimation { public void beginAnimation(PointF start, PointF end, Bitmap bitmap, int duration); public void draw(Canvas canvas, Paint paint); public void recycle(); }
用法:
mFlowView.beginAnimation(start, end, huocheBitmap, 1000);
你好。请问有没有Demo 之类的。因为我发现 代码中 还少一些类:比如 ImageRectUtils 。。。
仿天猫抛物线加入购物车特效代码
http://download.csdn.net/detail/kcc55x/9545853