急救啊,请大神帮忙 解决小弟的问题
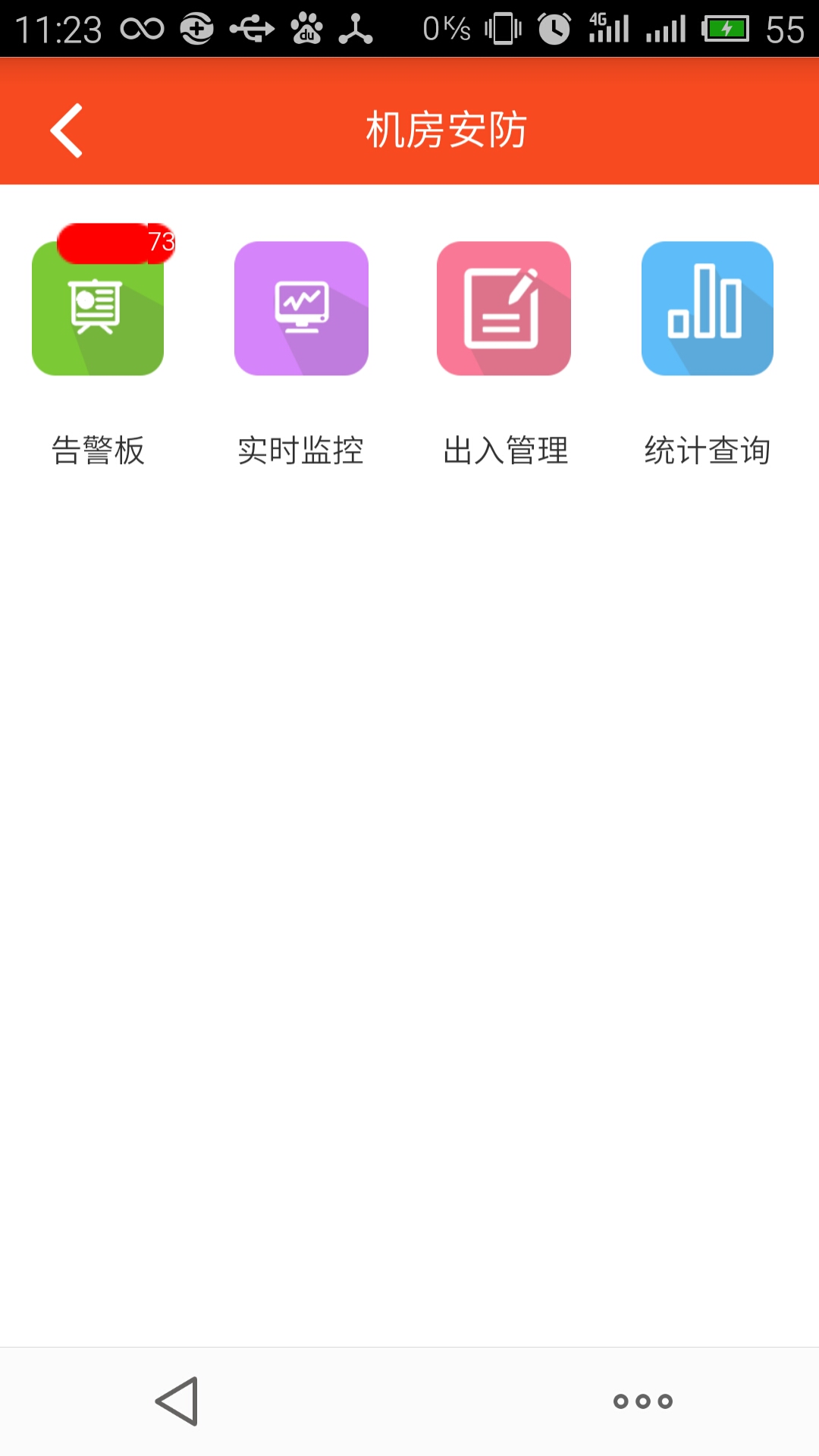
图标上有数字,当点击图标之后,跳转到另一个页面,在返回到这个页面的时候,图标上的数字消失。这个怎么实现啊。。。。 http://ask.csdn.net/#
http://ask.csdn.net/#
应该是你的参数传递丢失,具体看下代码调试下,用一个全局变量将参数缓存起来。
intent = new Intent(this, you.class);
startActivityForResult(intent, 10011);
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
switch (requestCode) {
case 10011:
//在这里把你右上角数字清空 或者隐藏 就可以了
break;
default:
break;
}
}
返回的时候这个值设置为0,然后再js中取到这个值并判断为0的话不显示,用el表达式直接在标签中判断也可以
我这个是html写的
这是js的方法
success : function(data) {
console.log('*************'+JSON.stringify(data));
List.cancelLoading();
var total = data.list.length;
//console.log("返回数据:" + data.list);
console.log("总数::" + data.list.length);
for (var i = 0; i < total; i++) {
var wordCount = 0;
var m = data.list[i];
var AREA_NAME=m.AREA_NAME;
var ALARM_COUNT=m.ALARM_COUNT;
if(ALARM_COUNT == 0){
$("#ktTip").hide();
}else{
$("#ktTip").show();
$("#ktNum").text(ALARM_COUNT);
}
}
这是html的代码
<div class="mb_list_app">
<ul class="mb_list_ul" id="Comment">
<li id="openbusiitem">
<a class="icon" href="../safealarm/refresh.html" id="gaojing" onclick="hide()">
<img src="../../images/alarm.png"/>
<span id="ktTip" class="tip" style="display: none" ><span class=""></span><i id="ktNum" class=""></i></span>
</a><br/>
<a class="tit" href="../safealarm/refresh.html" >告警板</a>
onActivityResult在这个方法里面操作的你图片。这个返回时接受你跳转之后页面返回值之后执行。你想当什么条件下执行完全可以你自己设置。
这个方法就是接受你从其他页面发送过来的数据。你可以再这个页面中操作。当什么情况下让图片上面的数字消失。
$("#ktTip").show();
$("#ktNum").text(ALARM_COUNT);这怎么可以循环吗,假如有多个相同id只会取一个,其余的没用
for(int i=0;i<2;i++){
i=1;
System.out.println("CSDN 我爱你");
}