css3 3D效果的一个问题?
源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.ctn {margin: 100px; perspective: 300px; transform-style: preserve-3d; border: 1px solid red; font-size: 0; position: relative;}
.ctn div {left: 100px; width: 50px; height: 80px; display: inline-block; position: absolute;}
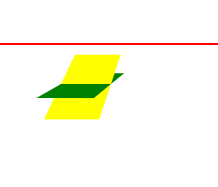
.ctn .ctx1 {background: yellow; transform: rotateX(45deg);}
.ctn .ctx2 {background: green; transform: rotateX(80deg);}
</style>
</head>
<body>
<div class="ctn">
<div class="ctx1"></div>
<div class="ctx2"></div>
</div>
</body>
</html>
解释:
一定要交叉起来,这样更有空间感,但是只有chrome浏览器支持,ff和ie都不行,求帮助,我试过了-moz-,-ms-,-webkit-各种前缀都不行,请亲试过后来给小弟指点方向,谢啦!!
你加一下浏览器的兼容试试,应该是浏览器的兼容问题。
刚才没看清你的解释,我试了一下,把transform-style: preserve-3d;这句删掉之后就不重叠了。