新手求救!EXTJS5的tree菜单如何实现右键菜单的问题
EXTJS5的tree菜单右键点击节点时显示右键菜单,添加,删除,修改的操作
var selectedRow;
var menu = Ext.create('Ext.menu.Menu', {
floating: true,
items: [{ text: '新建', handler: function () { console.log(selectedRow) ;/*....*/} }, { text: '删除', handler: function () { } }],
renderTo:document.body
})
Ext.define('Ext.tree.Panel', {
listeners: {
beforecellcontextmenu: function (pl, td, cellIndex, record, tr, rowIndex, e, eOpts) {
selectedRow = record;
var xy = Ext.get(td).getXY();
menu.showAt(xy[0] + 100, xy[1]);
}
},
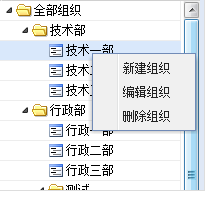
 实现这样的效果就行
实现这样的效果就行