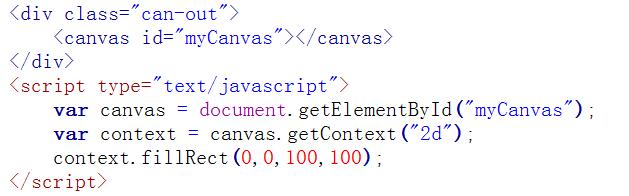
HTML5的canvas绘制矩形
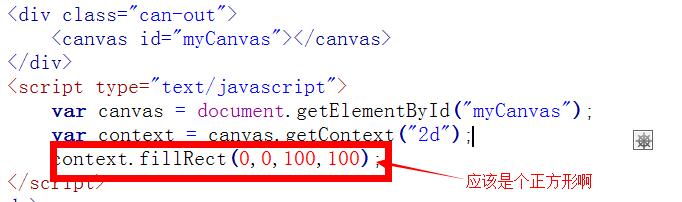
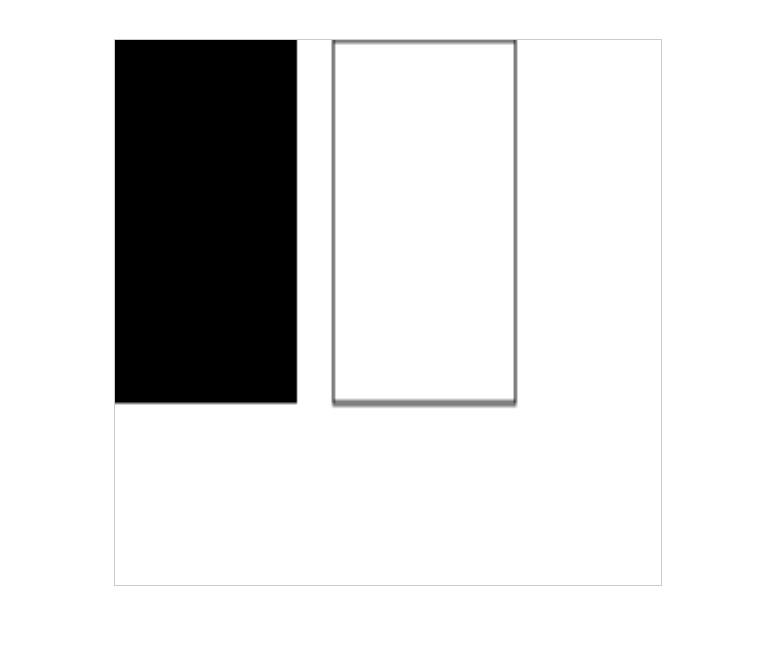
为什么

可是打开浏览器后变成了这样:
原文:
http://www.lifelaf.com/blog/?p=363
本文翻译自Steve Fulton & Jeff Fulton HTML5 Canvas, Chapter 2, “The Basic Rectangle Shape”.
让我们来看一下Canvas内置的简单几何图形 — 矩形的绘制。在Canvas中,绘制矩形有三种方法:填充(fillRect)......
答案就在这里:HTML5 Canvas: 绘制矩形
----------------------你好,人类,我是来自CSDN星球的问答机器人小C,以上是依据我对问题的理解给出的答案,如果解决了你的问题,望采纳。