关于js给标签加onclick事件的问题
这是DOM编程艺术书上的一个例程:
就是在一个网页中点击链接,将网页中的图片替换,网页大致如下:
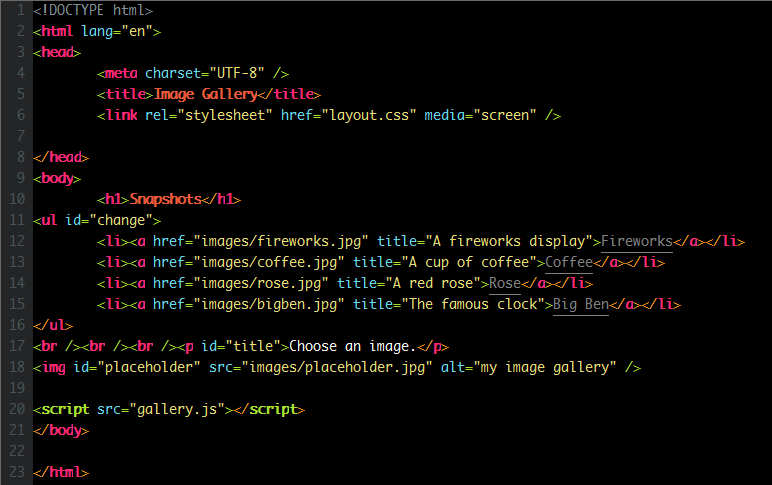
html源程序如下:
用两种方式写js文件:
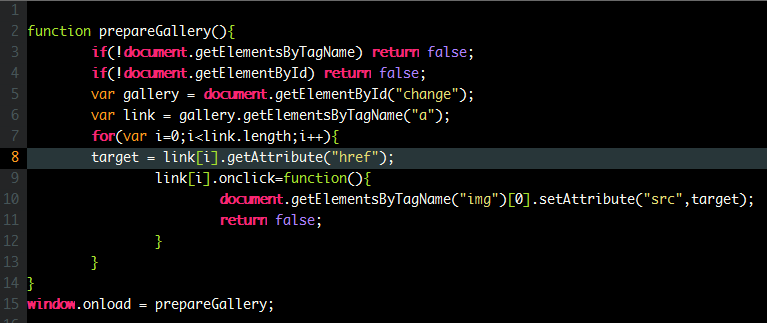
1、
用这种方式写,每次点击显示的都是最后一幅图片
请问两者的区别在哪里?其中的工作过程和原理是怎样的?
第一种写法target的值肯定是最后一个图的链接,因为for循环不过相当于是给target重复赋值了,结果是最后一次循环的到的值。而你设置click时候,并没有并没有改变target的值,因此总是显示最后一副图片。
第二种方法将target赋值放在的事件里面,要知道事件触发时js中for循环是不执行的,还是多看看js基础知识吧。
http://tieba.baidu.com/p/1765703783
把target都打印出来就知道不一样了
console.log(target)
在谷歌浏览器中F12的console,查看结果
你这是什么编译工具,蛮漂亮的
