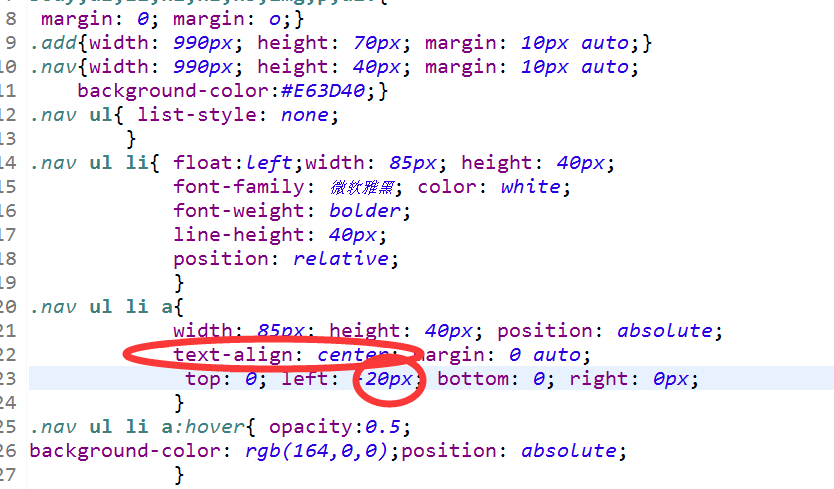
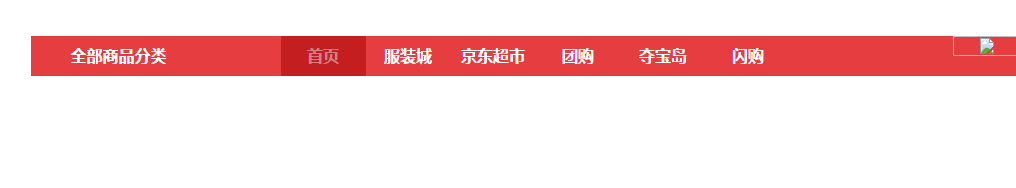
css 字体无法居中 我设置的 感觉text-align: center;无用
我设置的 感觉text-align: center;这个属性都没有什么作用,只好另外加left: -20px;
但是还是有很多,问题。因为那样只会让个别的居中。还有我的opacity:0.5; 这种设置兼容性很差。有些浏览器是完全不透明的。我很无解。。



<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>京东商城</title>
<style type="text/css">
body,ul,li,h1,h2,h3,img,p,div{
margin: 0; margin: o;}
.add{width: 990px; height: 70px; margin: 10px auto;}
.nav{width: 990px; height: 40px; margin: 10px auto;
background-color:#E63D40;}
.nav ul{ list-style: none;
}
.nav ul li{ float:left;width: 85px; height: 40px;
font-family: 微软雅黑; color: white;
font-weight: bolder;
line-height: 40px;
position: relative;
}
.nav ul li a{
width: 85px; height: 40px; position: absolute;
text-align: center; margin: 0 auto;
top: 0; left: -20px; bottom: 0; right: 0px;
}
.nav ul li a:hover{ opacity:0.5;
background-color: rgb(164,0,0);position: absolute;
}
#li1{ width: 210px; height: 40px; }
</style>
</head>
<body>
<div class="add">
<img alt="广告" src="add.gif">
</div>
<div class="nav">
<ul>
<li id="li1">全部商品分类</li>
<li><a href="javascript:;"></a>首页</li>
<li><a href="javascript:;"></a>服装城</li>
<li><a href="javascript:;"></a>京东超市</li>
<li><a href="javascript:;"></a>团购</li>
<li><a href="javascript:;"></a>夺宝岛</li>
<li><a href="javascript:;"></a>闪购</li>
</ul>
<img alt="支付有礼" src="zfyl.jpg" align="right">
</div>
</body>
</html>

首页设置一个div,同时将li的left:-20px去掉
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>京东商城</title>
<style type="text/css">
body,ul,li,h1,h2,h3,img,p,div{
margin: 0; margin: o;}
.add{width: 990px; height: 70px; margin: 10px auto;}
.nav{width: 990px; height: 40px; margin: 10px auto;
background-color:#E63D40;}
.nav ul{ list-style: none;
}
.nav ul li{ float:left;width: 85px; height: 40px;
font-family: 微软雅黑; color: white;
font-weight: bolder;
line-height: 40px;
position: relative;
}
.nav ul li a{
width: 85px; height: 40px; position: absolute;
text-align: center; margin: 0 auto;
top: 0; bottom: 0; right: 0px;
}
.nav ul li a:hover{ opacity:0.5;
background-color: rgb(164,0,0);position: absolute;
}
#li1{ width: 210px; height: 40px; }
</style>
</head>
<body>
<div class="add">
<img alt="广告" src="add.gif">
</div>
<div class="nav">
<ul>
<li id="li1">全部商品分类</li>
<li><a href="javascript:;"></a><div align="center">首页</div></li>
<li><a href="javascript:;"></a><div align="center">服装城</div></li>
<li><a href="javascript:;"></a><div align="center">京东超市</div></li>
<li><a href="javascript:;"></a><div align="center">团购</div></li>
<li><a href="javascript:;"></a><div align="center">夺宝岛</div></li>
<li><a href="javascript:;"></a><div align="center">闪购</div></li>
</ul>
<img alt="支付有礼" src="zfyl.jpg" align="right">
</div>
</body>
</html>
li标签上加,text-align:center
你的文字不在连接标签里面,你是要搞什么东西?
.nav ul li a去掉 left: -20px;,下面的样式增加text-align:center
建议你将文字放入连接标签里面去,而不是用a覆盖到文字上面
.nav ul li {
......原来的css
text-align:center
}
