为什么我的div+css布局做不到和他的一样?求解谢谢啦
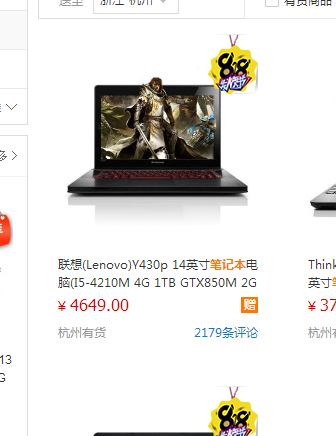
想练习一个div布局,随便找了网截图开始做,下面是原图
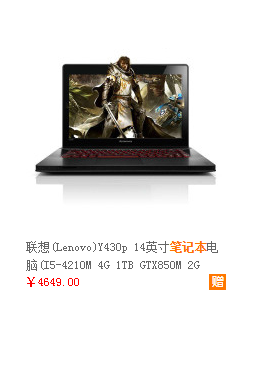
然后我切的图:
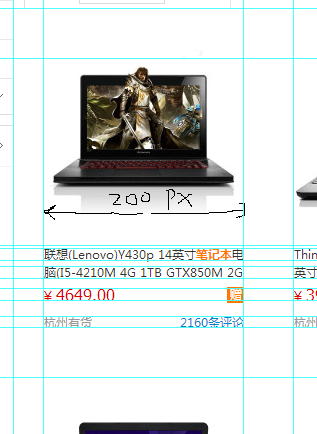
做到一半打开网页后却是这样的
代码是这么写的
<div class="main">
<div class="A1">
<img src="A1-P.jpg"/>
<p>联想(Lenovo)Y430p 14英寸<strong>笔记本</strong>电脑(I5-4210M 4G 1TB GTX850M 2G</p>
<div class="price">
¥4649.00
<img class="sale" src="sale.gif"/>
</div>
</div>
</div>
然后下面的是css
*{padding:0; margin:0;}`
nav{width:100%; height:200px; background:#ccc;}
.main{padding:50px 0 50px 30px;}
.A1{width:200px; height:269px;}
.A1 p{font:12px/18px 微软雅黑; color:#666;}
.A1 p strong{color:#f70; margin-bottom:5px;}
.A1 .price{height:16px; width:200px; line-height:16px; font-size:12px; color:#ff0000;}
.A1 .price .sale{display:block; float:right;}
实际打开网页后为什么是那样的
头疼, 为什么人家的文字 和 下面的 "赠" 对的那么整齐 ,我的不行 难道我要用css控制一下文字的间距? 还是调一下"赠的位置",感觉方法都不怎么好.
想得到一种思路,谢谢啦
图片都看不到。样式是个细节的问题,得慢慢调。
多看书,多实践,慢慢就会了
看不到图片~~! 多多练习 多思考
文字和图片放在同一行确实不会对齐,最好的办法是为文字和图片都加上一个标签(例如span),再使用css对其单独进行控制
把图片,padding 或者 margin微调下就好
不是一个字体 换下黑体或微软雅黑试试