RelativeLayout的wrap_content和里面内容的alignParent冲突问题
直接贴出来我想要的效果吧。可能我的思路从开始就错的。
如题。问题我知道出在哪。就是布局的冲突了。但是实在想不好别的写法能替代了。
也查不到有人提出过对此的好的解决办法。
倒是可以直接在代码里写布局。这样理论上没啥写不出来的布局了。不过我还是尽量不想在代码里处理布局问题了。
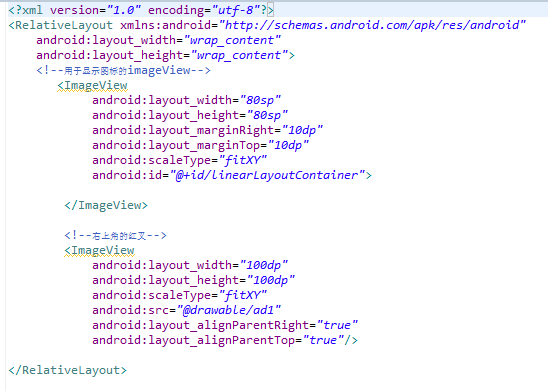
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!--用于显示图标的imageView-->
<ImageView
android:layout_width="80sp"
android:layout_height="80sp"
android:layout_marginRight="@dimen/small_circle_radius_half"
android:layout_marginTop="@dimen/small_circle_radius_half"
android:scaleType="fitXY"
android:id="@+id/linearLayoutContainer">
</ImageView>
<!--右上角的红叉-->
<ImageView
android:layout_width="@dimen/small_circle_radius"
android:layout_height="@dimen/small_circle_radius"
android:scaleType="fitXY"
android:src="@drawable/delete"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"/>
</RelativeLayout>
如果想让叉号覆盖在第一个图片的右上角就这样写:
android:layout_alignRight="@id/linearLayoutContainer"
android:layout_alignTop="@id/linearLayoutContainer"
不知道你的想法是什么样的,这两个ImageView无法标识清楚布局。没有相对位置。如果是要叠加,那可以把第二个imageview的parent指向第一个parent
我想让他整个relativeLayout的宽度是 80sp+第二个imageView的一半。不过可惜我没法直接在layout_width那里放个表达式进去
于是我就固定了第一个image的宽度,然后设置margin(也就是在那个imageView右边留个白边),想以此确定relativeLayout的宽。
然后让第二个imageView来右对齐。想要实现的效果是在图标右上角出现一个小叉子。不过外面的relativeLayout我也的确想不到更好的办法让他自适应大小,除非在宽度那里写一个表达式。
楼主 是不是可以这样 Relativelayout外面套一个Linearlayout,Linearlayout的宽高wrap_content,RelativeLayout的狂高fill_parent
我试了试你的代码,问题不是出在alignParent和wrap_content上,至少我把你的代码复制过来,没看到哪里显示有错误。
你还是把你的错误提示发出来,或者发个截图吧。

我试了,还是不对,是这样效果。
我发现根本问题就是我无论如何都确定不了外层的到底应该多大。好多时候写布局都恨不得想直接写成类似a+b这样的表达式。可惜没法这样。遇到这样问题难道真的只能代码里动态计算布局大小了吗?
……刚看到你后来的说明,你试试给第二个图片加上这两个属性:
android:layout_toRightOf="@id/linearLayoutContainer"
android:layout_alignTop="@id/linearLayoutContainer"
别忘了把这两句删掉:
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"

或许我该直接问下吧。其实我想要的就是这么个效果。是那个小图标左下角1/4是和图重合,其他部分在外面。难点也就在那个图片右边和上面的白边,有那个白边的影响我就是确定不了整体大小,然后没法右上角对齐了
第一个图片的宽高比跟你的xml里指定的宽高比不一致吧
另外,处理字体用sp,其他的单位不要用sp,一般用dp
明白了,要达到这种效果不难。
大图不要用margin,用padding:
android:paddingTop="小图高的一半"
android:paddingRight="小图宽的一半"
小图依然要:
android:layout_alignRight="大图id"
android:layout_alignTop="大图id"
不要:
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
这种效果使用ViewBadger吧,
http://gundumw100.iteye.com/blog/2003346
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!--用于显示图标的imageView-->
<ImageView
android:layout_width="80sp"
android:layout_height="80sp"
android:layout_marginRight="@dimen/small_circle_radius_half"
android:layout_marginTop="@dimen/small_circle_radius_half"
android:scaleType="fitXY"
android:id="@+id/linearLayoutContainer">
</ImageView>
<!--右上角的红叉-->
<ImageView
android:layout_width="@dimen/small_circle_radius"
android:layout_height="@dimen/small_circle_radius"
android:scaleType="fitXY"
android:src="@drawable/delete"
android:layout_toRightOf="@id/linearLayoutContainer"
android:layout_marginBottom="-1/2宽dp"
android:layout_marginLeft="-1/2宽dp"
android:layout_above="@id/linearLayoutContainer"/>
</RelativeLayout>