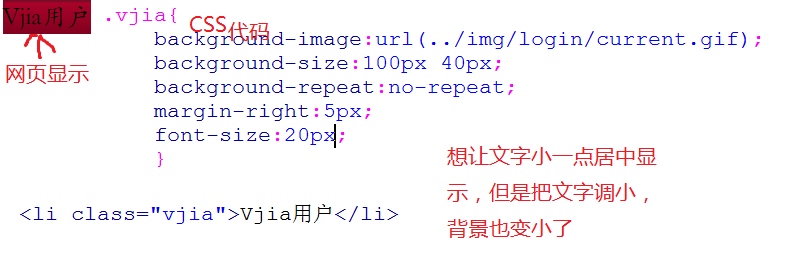
CSS中背景图片不随文字的大小而改变,怎么办?
vjia中设置一下高度和宽度,这样li就不会自动缩放了,背景也就固定了,让文字居中,可以设置line-height
另外背景铺满容器,background-size:100%
单独设置图片的属性,
去掉background-size,要不会依据容器大小变换,而且css bs ie8-不支持。
有几个CSS的属性要提一下:background-size:cover,这个CSS3的属性作用是把背景图像扩展至足够大,以使背景图像完全覆盖背景区域,背景图像的某些部分也许无法显示在背景定位区域中,如果不使用这个属性,在IE11和FireFox中缩放浏览器,背景图片会随之缩小,同时使用-webkit-background-size: cover和-o-background-size: cover兼容webkit内核浏览器和Opera浏览器;background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动,当设置为fixed时页面的其余部分滚动时,背景图像不会移动。