php 中如何将后台的值赋给html
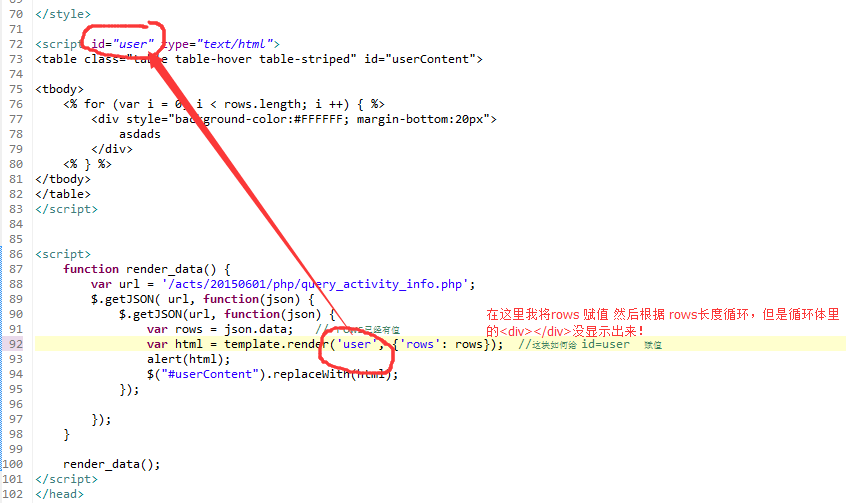
<table class="table table-hover table-striped" id="userContent"> <tbody> <% for (var i = 0; i < rows.length; i ++) { %> <div style="background-color:#FFFFFF; margin-bottom:20px"> asdads </div> <% } %> </tbody> </table> function render_data() { var url = '/acts/20150601/php/query_activity_info.php'; $.getJSON( url, function(json) { $.getJSON(url, function(json) { var rows = json.data; // rows已经有值 var html = template.render('user', {'rows': rows}); //这块如何给 id=user 赋值 alert(html); $("#userContent").replaceWith(html); }); }); } render_data();
用smarty视图引擎吧,很方便的
volist/foeach编利
还是用个smarty什么的吧 程序和模版分开写好一点
建议你去学一下thinkphp,这个比较简单,一天就能上手
直接在html中使用php变量是不行的,php是需要解析的,html解析不了php
你可以把你的.html文件的后缀改为.php,就能解析了,现在是php文件了,你应该会调用了吧
用form标签的action指定传的值到该页面
$a="hello";
$image="hello.jpg"
?>
在body部分引用php的值时要这样写
<php>
$a="hello";
$image="hello.jpg"
?>
/*在body部分引用php的值时要这样写*/
<body>
<div><?php echo $a; ?></div>
</body>
/*当只需要输出一个值时,可以这样写(用到这个值)*/
<img src="images/<?=$image?>"/>