页面的按钮事件实现。

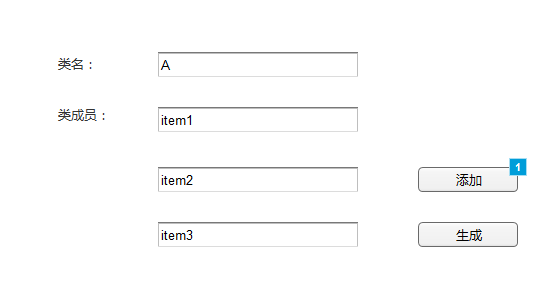
用js,问一下大神,什么使添加按钮点击之后生成一个文本框。求具体实现谢谢。
<!DOCTYPE html>
<html>
<body>
<script>
function createInput(id){
var ipt= document.createElement("input");
ipt.type="text";
ipt.name=id;
ipt.id=id;
ipt.value="";
document.getElementById('divinput').appendChild(ipt);
}
var num=1;
function autoInput(){
createInput(num);
num++;
}
</script>
<button onclick='autoInput()'>生成文本框</button>
<div id='divinput'></div>
</body>
</html>
当然 要先引入jQuery