Android中的webview加载完成前后如何用一个图片来进行遮挡加载延迟的闪烁
用webview加载一个链接,但因为网速或者网页内容等问题,出现延迟,但是如果直接打开APP就开始加载的话,如果用户没有网络的情况下打开APP就什么都看不到了。所以想整个LOGO之类的全屏图片,等加载完成了之后再隐藏这个图片。该怎么实现,着急,在线等.....
做个全屏的layout,等webview加载完就隐藏掉,在onPageFinished里处理
加载前可以先判断网络是不连通,不通就显示一个提示页面,就不会是空白的了
加载进度条
http://www.linuxidc.com/Linux/2014-05/102198.htm
或者用framelayout或者relativelayout在webview上覆盖一层,然后控制隐藏显示。
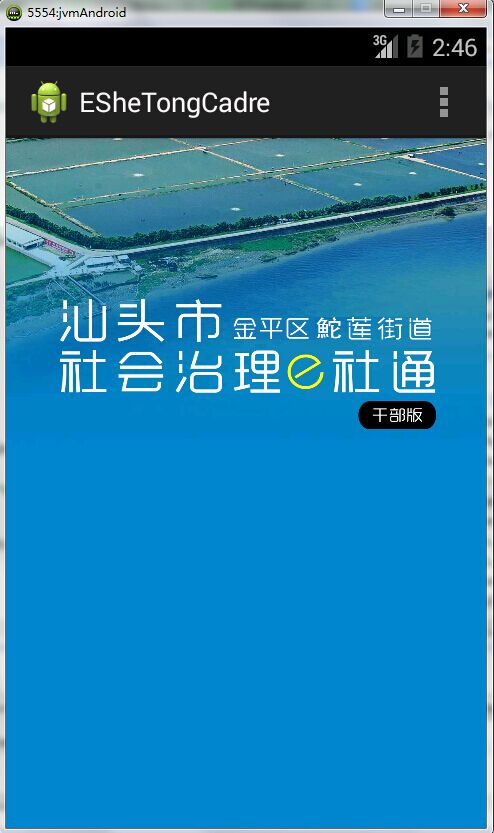
意思是打开APP就显示一个我本来就放在APP里的图片,webview加载成功后让该图片隐藏,显示webview加载的内容。不要进度条的。希望可以有点代码参考如何判断webview加载成功以及怎么设置隐藏。
我自己在网上查了下,说重载方法onProgressChanged,我试了一下
String url="http://sttuolian.wicp.net:8086";
webView.loadUrl(url);
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return false;
// return super.shouldOverrideUrlLoading(view, url);
}
@Override
public void onPageFinished(WebView view, String url) {
img.setVisibility(View.INVISIBLE);
webView.setVisibility(View.VISIBLE);
super.onPageFinished(view, url);
}
});
楼主 有完整的代码看看吗???我也是这个问题,刚接触webView 万分感谢啊