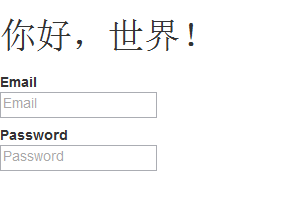
刚开始接触bootstrap,好心人帮我看看这是什么问题
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>Admin Login</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<h1>你好,世界!</h1>
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="inputEmail">Email</label>
<div class="controls">
<input type="text" id="inputEmail" placeholder="Email">
</div>
</div>
<div class="control-group">
<label class="control-label" for="inputPassword">Password</label>
<div class="controls">
<input type="password" id="inputPassword" placeholder="Password">
</div>
</div>
</form>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-2.0.3.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
为什么显示的结果 不在同一行里面
谢谢,在线等~
参见样式设置
http://v3.bootcss.com/css/#forms
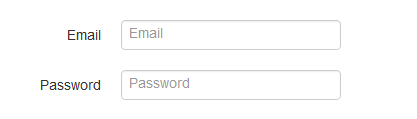
想要的结果如下图所示
谢谢 danielinbiti
配合栅格来做就可以实现!