.net如何将数据库中的数据绑定到ligertree上
比如一个数据库的一个表中有部门、部门id、父级部门id这几个字段,完成后是这个样子 ,求教各路大神
,求教各路大神

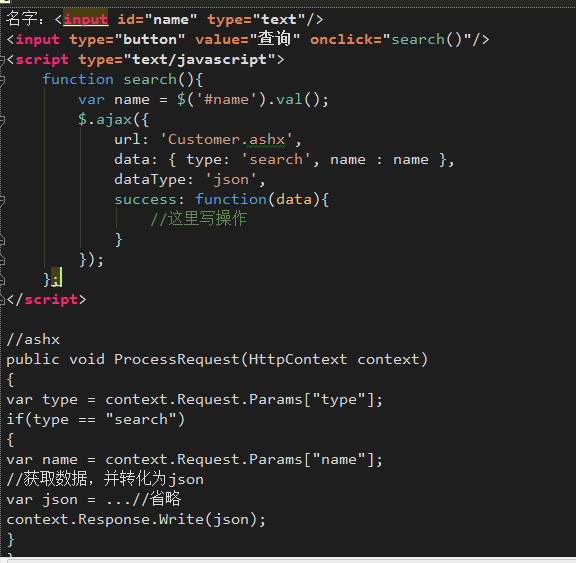
利用ajax获取data,然后将data应用到ligertree上。 以下是不用ajax的情况,用ajax的时候data就是你从服务端获取的数据。
var data = [];
data.push({ id: 1, pid: 0, text: '1' });
data.push({ id: 2, pid: 1, text: '1.1' });
data.push({ id: 4, pid: 2, text: '1.1.2' });
data.push({ id: 5, pid: 2, text: '1.1.2' });
data.push({ id: 10, pid: 8, text: 'wefwfwfe' });
data.push({ id: 11, pid: 8, text: 'wgegwgwg' });
data.push({ id: 12, pid: 8, text: 'gwegwg' });
data.push({ id: 6, pid: 2, text: '1.1.3', ischecked: true });
data.push({ id: 7, pid: 2, text: '1.1.4' });
data.push({ id: 8, pid: 7, text: '1.1.5' });
data.push({ id: 9, pid: 7, text: '1.1.6' });
$(function ()
{
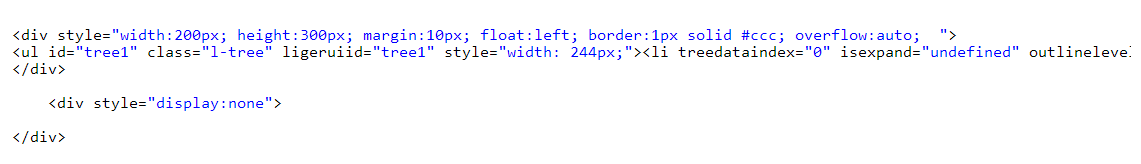
var tree = $("#tree1").ligerTree({
data:data,
idFieldName :'id',
slide : false,
parentIDFieldName :'pid'
});
treeManager = $("#tree1").ligerGetTreeManager();
treeManager.collapseAll();
});

如还有问题,可以看看官方网站的demo.
能给个完整的demo吗?