extjs在动态加载的时候,数据冲掉了
leftRender:function(p){
var ii=0;
for(var i=0;i<3;i++){
var panel = Ext.create( 'Ext.panel.Panel', {
id: 'temp_id_'+i,
title: 'temp_title_'+i,
border: false,
layout: 'fit',
listeners: {
beforerender: function (p2, animate, eOpts) {
ii=ii+1;
var store = Ext.create('Ext.data.TreeStore', {
proxy: {
type: 'ajax',
url:'data/tree'+ii+'.json',
reader: {
type: 'json',
successProperty: 'success'
}
}
});
store.load({
params: {
//tid: p2.id
},
callback: function (records, operation, success) {
}
});
//添加树菜单
var treepanel = Ext.create('Ext.tree.Panel', {
rootVisible: false,
border: false,
autoScroll: false,
store: store,
autoLoad:false
,
listeners: {
itemclick: function (tp, record, item, index, e, eOpts) {
}
}
});
panel.add(treepanel);
alert(treepanel);
}
}
});
p.add(panel);
}
},
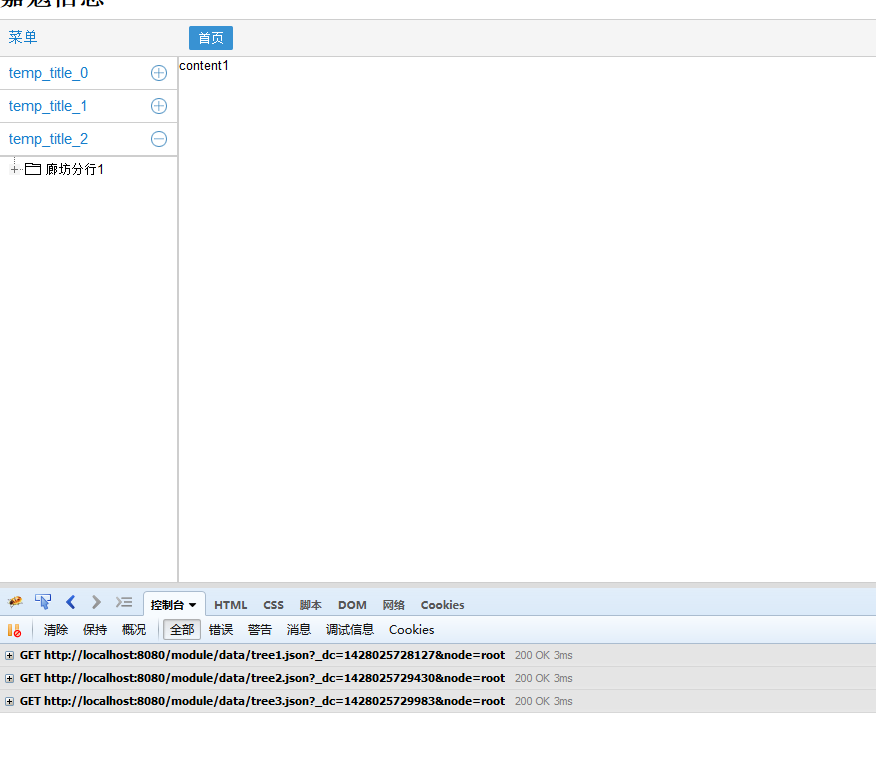
如下图:数据加载了完成了,但是只有第一个store,加载到最后一个panel,有知道怎么解决的吗,求解决(用的extjs5.1版本)

没做好闭包,改成下面的
function createPanel(i) {
return (function (ii) {//创建闭包
return Ext.create('Ext.panel.Panel', {
id: 'temp_id_' + ii,
title: 'temp_title_' + ii,
border: false,
layout: 'fit',
listeners: {
beforerender: function (p2, animate, eOpts) {
var store = Ext.create('Ext.data.TreeStore', {
proxy: {
type: 'ajax',
url: 'data/tree' + ii + '.json',
reader: {
type: 'json',
successProperty: 'success'
}
}
});
store.load({ params: {}, callback: function (records, operation, success) { } });
//添加树菜单
var treepanel = Ext.create('Ext.tree.Panel', {
rootVisible: false,
border: false,
autoScroll: false,
store: store,
store: Ext.data.StoreManager.lookup(ii),
autoLoad: false,
listeners: {
itemclick: function (tp, record, item, index, e, eOpts) {
}
}
});
panel.add(treepanel);
}
}
});
})(i)
}
leftRender: function (p) {
var ii = 0;
for (var i = 0; i < 3; i++) {
var panel = createPanel(i);///通过函数来创建
p.add(panel);
}
}
谢了,好像确实是创建tree的延迟问题,丰封了包后,对象有找不到,用的extjs,mvc写的,我再研究研究
哎,找到问题了,用错函数了,执行顺序除了问题啊,将beforerender改为added后就可以了
希望各位,使用函数时 多考虑下各个事件的执行顺序,避免产生这种见鬼的错误