el-card里显示部分带颜色的文字
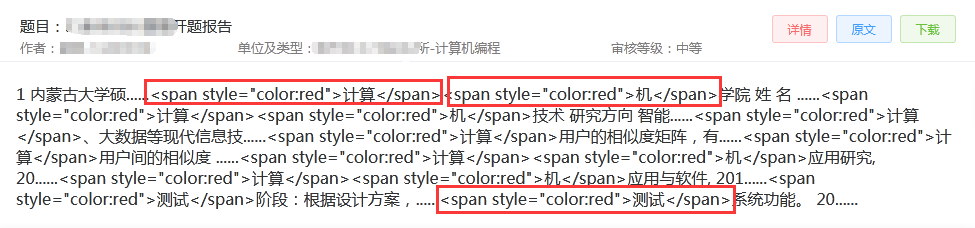
想要在el-card里面显示一段文字,文字内容随机并且部分文字带有颜色,要显示的文字内容String:

想要把图片里这些红框内的文字,正确显示对于的颜色
<el-card >
<div slot="header" class="clearfix">
<el-row>
。。。
</el-row>
</div>
<div style="padding: 1px;">{{showHigh}}</div>
</el-card>
其中showHigh就是要显示文字的地方,请大神赐教需要怎么改呢?
--------------------经过查阅-------------------
最后解决了,采用了该作者的方法:
Vue 将后台传过来的 带html字段的字符串 转换为 HTML
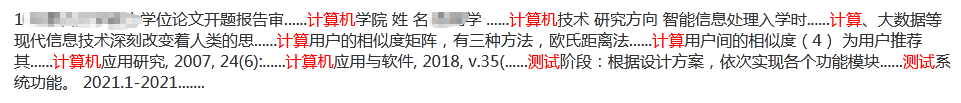
显示效果
如下:

<el-card >
<div slot="header" class="clearfix">
<el-row>
</el-row>
</div>
<div style="padding: 1px;" v-html="showHigh"></div>
</el-card>
用v-html就可以了!