实现添加功能时,第一次增加一个,第二次增加两个,求大佬帮助。我只想每次增加一个
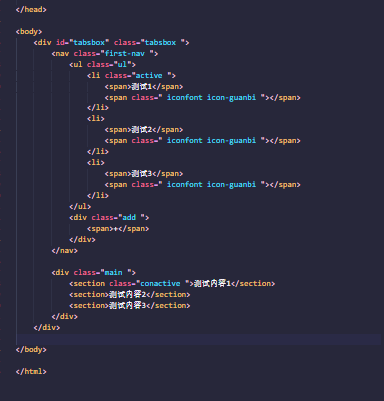
<!DOCTYPE html>


<meta charset="UTF-8">
<meta name="viewport" , initial-scale="1.0 ">
<title>Class</title>
<script src="JQerymini.js "></script>
<script src="1.js "></script>
<link rel="stylesheet " href="1.css ">
测试1
测试2
测试3
+
<div class="main ">
<section class="conactive ">测试内容1</section>
<section>测试内容2</section>
<section>测试内容3</section>
</div>
</div>
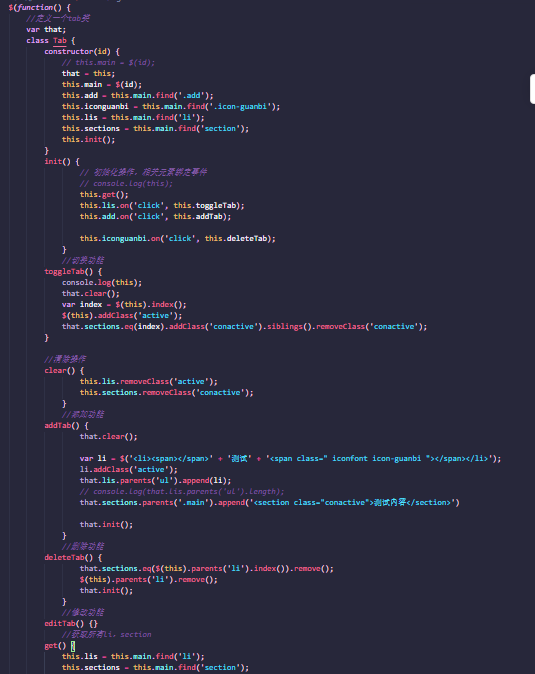
$(function() {
//定义一个tab类
var that;
class Tab {
constructor(id) {
// this.main = $(id);
that = this;
this.main = $(id);
this.add = this.main.find('.add');
this.iconguanbi = this.main.find('.icon-guanbi');
this.lis = this.main.find('li');
this.sections = this.main.find('section');
this.init();
}
init() {
// 初始化操作,相关元素绑定事件
// console.log(this);
this.get();
this.lis.on('click', this.toggleTab);
this.add.on('click', this.addTab);
this.iconguanbi.on('click', this.deleteTab);
}
//切换功能
toggleTab() {
console.log(this);
that.clear();
var index = $(this).index();
$(this).addClass('active');
that.sections.eq(index).addClass('conactive').siblings().removeClass('conactive');
}
//清除操作
clear() {
this.lis.removeClass('active');
this.sections.removeClass('conactive');
}
//添加功能
addTab() {
that.clear();
var li = $('<li><span></span>' + '测试' + '<span class=" iconfont icon-guanbi "></span></li>');
li.addClass('active');
that.lis.parents('ul').append(li);
// console.log(that.lis.parents('ul').length);
that.sections.parents('.main').append('<section class="conactive">测试内容</section>')
that.init();
}
//删除功能
deleteTab() {
that.sections.eq($(this).parents('li').index()).remove();
$(this).parents('li').remove();
that.init();
}
//修改功能
editTab() {}
//获取所有li,section
get() {
this.lis = this.main.find('li');
this.sections = this.main.find('section');
}
}
new Tab("#tabsbox");
// tab.init();
})
因为init方法里面订阅了一次click方法
this.add.on('click', this.addTab);
而addTab方法内调用 that.init();
那么click方法又被订阅了一次,所以导致有两个订阅,如果再点击一次,将会订阅三次
所以,事件被订阅一次就行了,避免被多次订阅,有几次订阅就会执行几次
this.add.off('click').on('click', this.addTab);