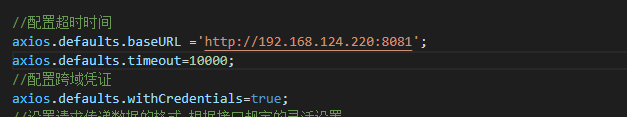
axios 设置 baseURL 跨域问题

vue访问地址:http://192.168.124.220:8090
接口地址:http://192.168.124.220:8081
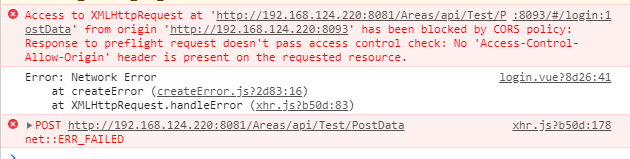
如果 设置了 baseURL 请求报错 如下图
如果 不知设置 baseURL 浏览器中显示的 接口地址为
htttp:192.168.124.220:8090/Areas/api/Test/PostData
就会报 404 错误
请问如何解决?
vue没有配置代理吧
这个应该是后端的问题,后端不允许该域名访问吧,后端Access-Control-Allow-Origin设置为*或者配置好白名单就好了
打包正式环境不在同一个端口,就会造成跨越,需要后端在服务器配置nginx,跟前端没有太大关系