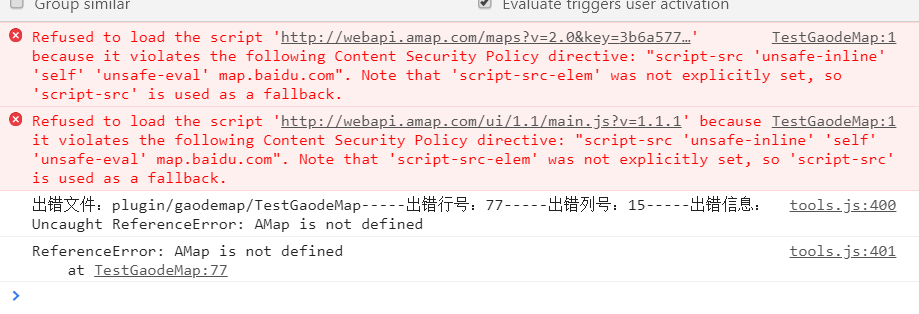
拒绝加载脚本, 因为它违反了以下内容安全策略指令
问题:项目中引用外部的js文件,通过script直接引入,报这样的错误
请问下如何设置或者解决
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--<meta content="script-src 'self' http://xxxx 'unsafe-inline' 'unsafe-eval';">-->
<title>点击后展示海量点</title>
</head>
<body>
<div id="container"></div>
</body>
<script src='http://webapi.amap.com/maps?v=2.0&key=3b6a577db20e05074e8710d94ecc895a'></script>
<script src="http://webapi.amap.com/ui/1.1/main.js?v=1.1.1"></script>

翻译:
拒绝加载脚本'http://webapi.amap.com/ui/1.1/main.js?v=1.1.1',因为它违反了以下内容安全策略指令:"script-src 'unsafe-inline' 'self' unsafe-eval' map.baidu.com"。注意,'script-src-elem'没有显式设置,所以'script-src'被用作回退。