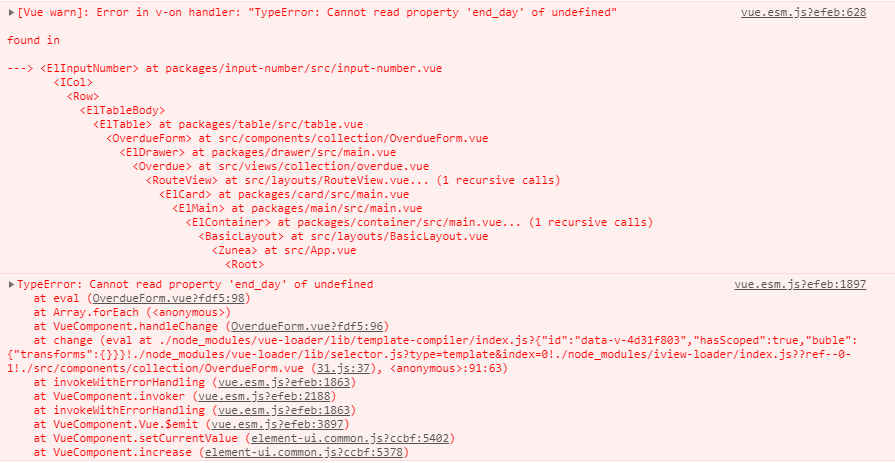
vue项目一直报错,已经在父组件定义了,子组件总报属性未定义??哭




这种错误有两种情况,第一种就是没有找到这个方法,第二种是关键,就是你明明定义了,但是调用却说未定义或者未找到,是因为js和jquery冲突了,或者说存在两个同名的方法。
解决方案:
var jq=jQuery.noConflict(); //然后将JQ代码中的$都换成jq就行。如例:
<script type="text/javascript">
var jq=jQuery.noConflict();
jq(function(){alert ("That's Good");})
或者
jq("#id").val();
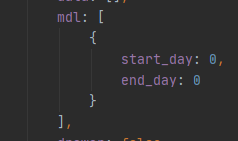
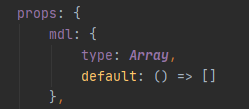
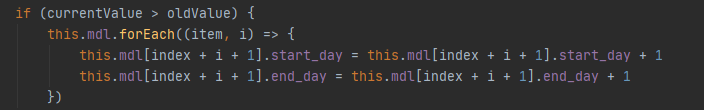
请问一下mdl数组里面有几个对象?你是不是要追加数据?