【CSS问题】为什么我的border-collapse只有写在table里才有效
我看了黑马程序员的课程,在讲到border-collapse时,老师将border-collapse写
在了td里,并且能够正常显示,而我写在td里没有效果,查了手册,手册上的示例也是写在table里,但是很纳闷为啥老师的能够显示效果而我却不能

报错了td上面得table,留着干嘛呢
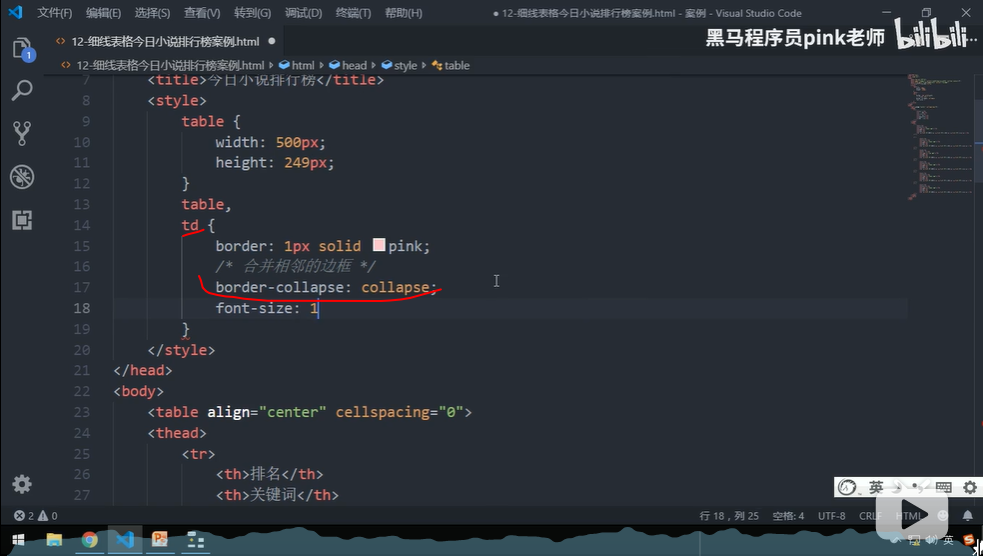
table,
td{
...
border-collapse:collapse;
...
}
上面的代码中,是同时为 table,td 元素都设置了 border-collape属性。而实际上起作用的是table标签上的属性。
你可以将 上面的 css修改为:
td{
...
border-collapse:collapse;
...
}
再试试看,它是否还能出效果,来验证我的解释。
答案是否定的,所以啊,你查的资料没有问题,那个属性就是作用在table上的。