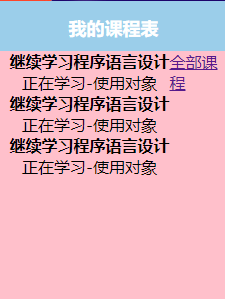
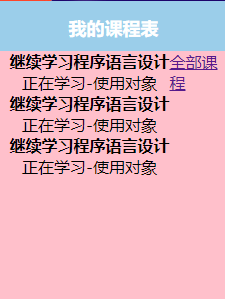
为什么a标签会挤在旁边而不会向下加?

因为a和前面的文字都是行内标签不是块标签,所以会一行显示
要区分好行内元素和块级元素哦,
行内元素:有宽度 有高度,可以与其他元素同一行
块级元素:宽度默认是容器的100% 有高度,并且是在新的一行开始
a标签是行内元素,在a标签上添加display:block;就好了。
去把行内元素,块级元素,行内块级元素区分下就知道为什么了

因为a和前面的文字都是行内标签不是块标签,所以会一行显示
要区分好行内元素和块级元素哦,
行内元素:有宽度 有高度,可以与其他元素同一行
块级元素:宽度默认是容器的100% 有高度,并且是在新的一行开始
a标签是行内元素,在a标签上添加display:block;就好了。
去把行内元素,块级元素,行内块级元素区分下就知道为什么了